[CSS] CSS 테이블 꾸미기
- 웹 프로그래밍/CSS
- 2020. 12. 7. 00:00

안녕하세요.
오늘은 CSS에서 테이블을 다양하게 꾸미는 방법에 대해서 연습해 보려고 합니다.
제가 따로 HTML 카테고리에 테이블 만드는 포스팅을 올려 뒀었는데요.
거기서 테이블을 보면 아무런 색상 없이 매우 칙칙한 그냥 오리지널 테이블을 나타내 주고 있는데, CSS를 이용하여 테이블도 여러가지로 디자인 할 수 있더라구요!
그래서 이번엔 CSS로 테이블 꾸미는 연습을 해보도록 하겠습니다.
예제 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 연습 - 범범조조</title>
<style>
h1{
color: green;
font-size: 32px;
}
table, th, td{
border : 3px solid red;
}
table{
border-collapse: collapse;
}
th{
text-align: center;
}
td{
text-align: right;
}
tr:hover{
background-color: green;
}
tr:nth-child(odd){
background-color: gray;
}
</style>
<body>
<h1>CSS로 테이블 꾸미기</h1>
<table>
<tr>
<th>이름</th> <th>나이</th> <th>주소</th> <th>핸드폰 번호</th>
</tr>
<tr>
<td>범범조조</td> <td>28</td> <td>수원</td> <td>000</td>
</tr>
<tr>
<td>아이유</td> <td>28</td> <td>서울</td> <td>111</td>
</tr>
<tr>
<td>정형돈</td> <td>28</td> <td>부산</td> <td>222</td>
</tr>
</table>
</body>
</html>
|
cs |
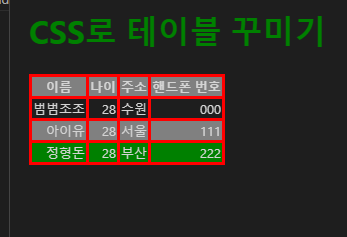
실행 결과

위와 같이 여러가지 속성들을 이용하여 Table (테이블)을 디자인해 보았습니다.
감사합니다.
728x90
'웹 프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] CSS 크기(Dimension) 사용하기 (0) | 2020.12.11 |
|---|---|
| [CSS] CSS 박스모델(box model) 표현하기 (0) | 2020.12.10 |
| [CSS] CSS 리스트 만들기 (0) | 2020.12.06 |
| [CSS] CSS 링크 만들기 (0) | 2020.12.05 |
| [CSS] CSS 적용 방법 (0) | 2020.12.04 |
이 글을 공유하기










