[CSS] CSS 크기(Dimension) 사용하기
- 웹 프로그래밍/CSS
- 2020. 12. 11. 00:00

안녕하세요.
오늘은 CSS에서 크기(Dimension)을 사용하여 HTML의 요소를 마음대로 설정할 수 있는 방법에 대해서 공부해 보려고 합니다.
CSS에서 크기(Dimension) 속성의 종류는 아래와 같습니다.
1. height
2. width
3. max-width
4. min-width
5. max-height
6. min-height
크게 6개의 속성들이 있습니다.
위의 속성들을 CSS로 사용해 보도록 하겠습니다.
예제 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 연습 - 범범조조</title>
<style>
div{
height:200px;
width: 500px;
border: 2px solid red;
}
div.width{
width: 500px;
border:2px solid green;
}
div.maxWidth{
max-width: 500px;
border:2px solid yellow;
}
p{
max-height: 40px;
background-color: steelblue;
overflow: auto;
}
</style>
<body>
<h1>CSS 크기(Dimension) 사용 연습하기</h1>
<div>이 요소의 높이는 200px, 폭은 500px 입니다.</div>
<br/>
<div class="width">이 요소는 width 설정</div>
<br/>
<div class="maxWidth">이 요소는 MaxWidth 설정</div>
<br/>
<p>이 요소는 max-height 설정되어 있는 부분입니다.
이 요소는 max-height 설정되어 있는 부분입니다.
이 요소는 max-height 설정되어 있는 부분입니다.
이 요소는 max-height 설정되어 있는 부분입니다.
</p>
</body>
</html>
|
cs |
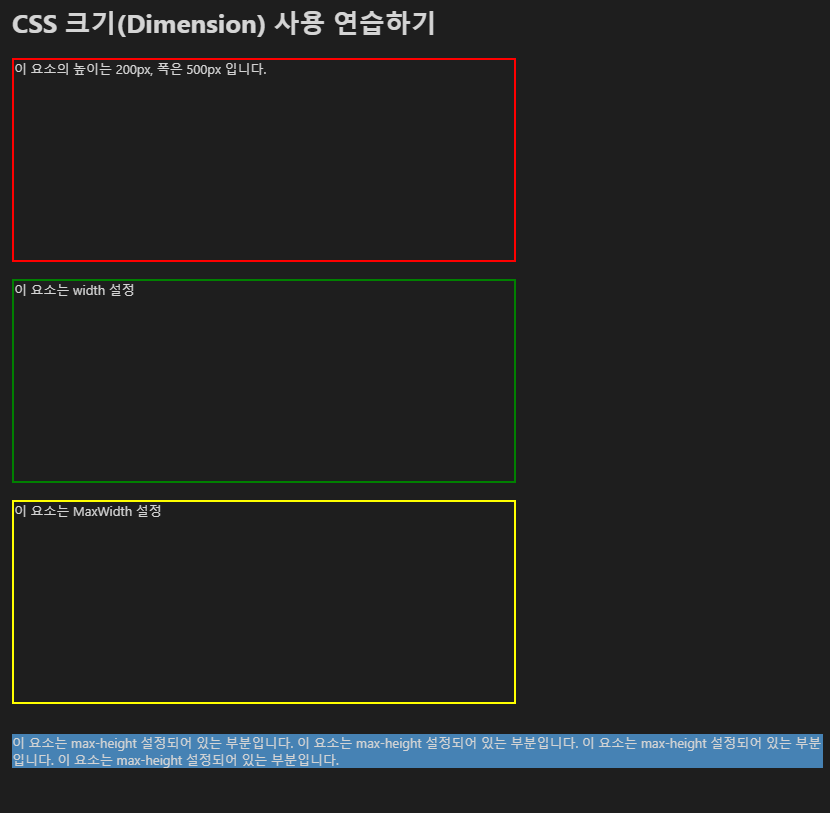
실행 결과

위와 같이 CSS에서 크기 속성들을 미리 설정하여 HTML 요소에 적용 시켜 보았스니다.
감사합니다.
728x90
'웹 프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] CSS 박스모델(box model) 표현하기 (0) | 2020.12.10 |
|---|---|
| [CSS] CSS 테이블 꾸미기 (0) | 2020.12.07 |
| [CSS] CSS 리스트 만들기 (0) | 2020.12.06 |
| [CSS] CSS 링크 만들기 (0) | 2020.12.05 |
| [CSS] CSS 적용 방법 (0) | 2020.12.04 |
이 글을 공유하기










