[CSS] CSS 박스모델(box model) 표현하기
- 웹 프로그래밍/CSS
- 2020. 12. 10. 00:00

안녕하세요.
오늘은 CSS에서 박스모델의 대해서 알아 보려고 합니다.
박스모델이란 모든 HTML 요소는 박스 모양으로 구성되어 있는데요. 바로 이러한 구성을 박스모델이라고 부른다고 하네요.
박스모델은 크게 Padding, Border, Margin, Content 로 구분됩니다.
각각의 설명은 아래와 같습니다.
1. Content : 텍스트나 이미지가 들어있는 박스의 실질내용 핵심 내용
2. Padding : 내용과 테두리 사이의 간격을 나타냅니다.
3. Border : 내용과 패딩 주변을 감싸는 테두리를 나타냅니다.
4. Margin : 테두리와 이웃하는 요소 사이의 간격을 나타냅니다.
그럼 위의 4가지의 박스 모델을 CSS로 직접 표현해 보도록 하겠습니다.
예제 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 연습 - 범범조조</title>
<style>
h1{
color: red;
font-size: 20px;
}
div{
background-color: yellow;
color: green;
width: 400px;
padding: 50px;
border: 15px solid blue;
margin: 40px;
}
</style>
<body>
<h1>CSS에서 박스모델(Box Model) 표현하기</h1>
<br/>
<div>CSS 박스 모델 예제 입니다.<br/><br/>
안녕하세요. 지금은 CSS로 박스모델 표현하는 방법에 대해서 연습
하고 있습니다. 저와 같이 초보자 분들은 손에 익히실겸 해서 한번씩
따라 쳐 보시는걸 추천 드리겠습니다. <br/>
감사합니다.
</div>
</body>
</html>
|
cs |
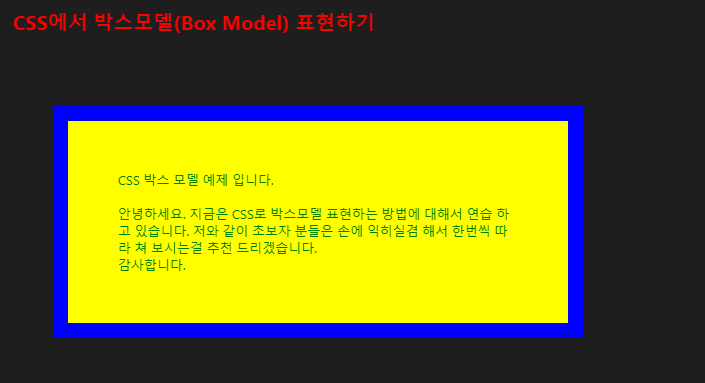
실행 결과

위와 같이 Content, Width, Border, Padding, Margin 등을 CSS로 표현해 보았습니다.
감사합니다.
728x90
'웹 프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] CSS 크기(Dimension) 사용하기 (0) | 2020.12.11 |
|---|---|
| [CSS] CSS 테이블 꾸미기 (0) | 2020.12.07 |
| [CSS] CSS 리스트 만들기 (0) | 2020.12.06 |
| [CSS] CSS 링크 만들기 (0) | 2020.12.05 |
| [CSS] CSS 적용 방법 (0) | 2020.12.04 |
이 글을 공유하기










