[CSS] CSS 리스트 만들기
- 웹 프로그래밍/CSS
- 2020. 12. 6. 00:00

안녕하세요.
오늘은 CSS에서 리스트를 다양하게 만드는 방법에 대해서 연습해 보려고 합니다.
리스트 앞에 Mark를 다양하게 표시해 주는 방법부터, 리스트를 안쪽, 바깥쪽 위치 조정까지 할 수 있게끔 CSS를 작성해 보도록 하겠습니다.
예제 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 연습 - 범범조조</title>
<style>
.circle { list-style-type: circle; }
.square { list-style-type: square; }
.upperAlpha { list-style-type: upper-alpha; }
.lowerRoman { list-style-type: lower-roman; }
.outside { list-style-position: outside; }
.inside { list-style-position: inside; }
ul{
list-style: square inside;
}
</style>
<body>
<h1>CSS 리스트 꾸미기</h1>
<ol class="circle outside">
<li>바나나</li >
<li>사과</li>
<li>포도</li>
<li>망고</li>
<li>오렌지</li>
</ol>
<ol class="square inside">
<li>바나나</li>
<li>사과</li>
<li>포도</li>
<li>망고</li>
<li>오렌지</li>
</ol>
<ol class="upperAlpha">
<li>바나나</li>
<li>사과</li>
<li>포도</li>
<li>망고</li>
<li>오렌지</li>
</ol>
<ul class="lowerRoman">
<li>바나나</li>
<li>사과</li>
<li>포도</li>
<li>망고</li>
<li>오렌지</li>
</ul>
</body>
</html>
|
cs |
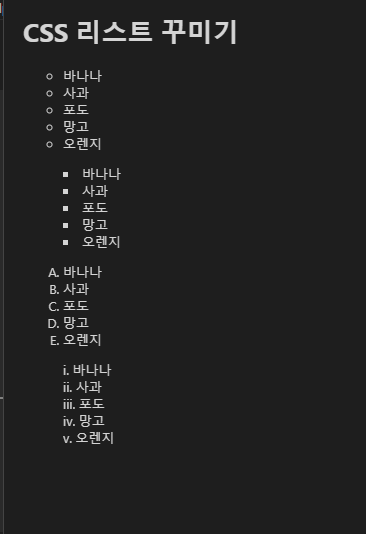
실행 결과

위와 같이 CSS에서 여러가지 모양으로 list를 표현할 수 있습니다.
감사합니다.^^
728x90
'웹 프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] CSS 박스모델(box model) 표현하기 (0) | 2020.12.10 |
|---|---|
| [CSS] CSS 테이블 꾸미기 (0) | 2020.12.07 |
| [CSS] CSS 링크 만들기 (0) | 2020.12.05 |
| [CSS] CSS 적용 방법 (0) | 2020.12.04 |
| [CSS] CSS 선택자 (0) | 2020.12.03 |
이 글을 공유하기










