[CSS] CSS 적용 방법
- 웹 프로그래밍/CSS
- 2020. 12. 4. 00:00

안녕하세요.
오늘은 HTML 문서에 CSS 적용하는 방법들에 대해서 알려 드리려고 합니다.
HTML문서에 CSS 적용하는 방법은 크게 3가지가 있는데요.
1. 인라인 스타일
2. 내부 스타일 시트
3. 외부 스타일 시트
위와 같이 3가지의 방법이 있습니다.
각각의 스타일을 예제 코드를 통해서 보여 드리도록 하겠습니다.
인라인 스타일
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 연습 - 범범조조</title>
</head>
<body>
<h1>인라인 스타일 시트 방법</h1>
<br />
<h2 style="color: red; text-decoration: underline;">
안녕하세요. 지금은 인라인 스타일 시트 방법 예제 입니다.
</h2>
</body>
</html>
|
cs |
실행 결과

내부 스타일 시트
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 연습 - 범범조조</title>
<style>
body{
background-color: royalblue;
}
h1{
color: red;
text-decoration: underline;
}
h2{
color: skyblue;
text-decoration: underline;
}
</style>
</head>
<body>
<h1>내부 스타일 시트 방법</h1>
<br />
<h2>
안녕하세요. 지금은 내부 스타일 시트 방법 예제 입니다.
</h2>
</body>
</html>
|
cs |
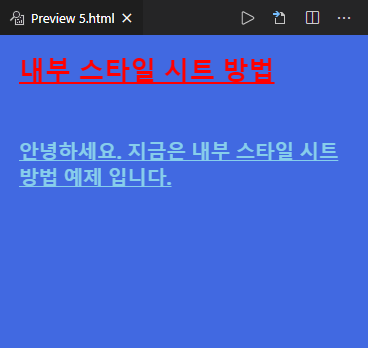
실행 결과

외부 스타일 시트
style.css
|
1
2
3
4
5
6
7
8
|
h1 {
color: green;
text-decoration: underline;
}
p {
font-size: 25px;
font-family: 'Trebuchet MS', sans-serif;
}
|
cs |
default.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 연습 - 범범조조</title>
<link rel="stylesheet" href="style.css">
<body>
<h1>외부 스타일 시트 방법</h1>
<br />
<h2>
안녕하세요. 지금은 외부 스타일 시트 방법 예제 입니다.
</h2>
</body>
</html>
|
cs |
실행 결과

위와 같이 3가지의 스타일 적용 방법을 예제 코드를 통해서 알아 봤습니다.
저도 이제 막 웹을 공부하는 초보 개발자이고, 인터넷을 통해서 찾아 보니까 웹 사이트의 스타일 적용은 3가지 방법 중에서 외부 스타일 시트 방법을 사용하는게 향후의 유지 보수도 편하고 가장 안정적이라고 합니다.
향후에 실무 혹은 개인 프로젝트를 할 때 CSS 표현법은 외부 스타일 방법으로 작성해 봐야겠습니다.
글 읽어 주셔서 감사합니다.^^
728x90
'웹 프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] CSS 박스모델(box model) 표현하기 (0) | 2020.12.10 |
|---|---|
| [CSS] CSS 테이블 꾸미기 (0) | 2020.12.07 |
| [CSS] CSS 리스트 만들기 (0) | 2020.12.06 |
| [CSS] CSS 링크 만들기 (0) | 2020.12.05 |
| [CSS] CSS 선택자 (0) | 2020.12.03 |
이 글을 공유하기










