[CSS] CSS 링크 만들기
- 웹 프로그래밍/CSS
- 2020. 12. 5. 00:00

안녕하세요.
오늘은 CSS에서 링크를 다양하게 만드는 방법에 대해서 연습해 보려고 합니다.
항상 C#만 주구장창 했다가..HTML과 CSS를 하려니까 상대적으로 적응하는데 좀 시간이 필요한 것 같지만..
그래도 나름 꽤? 재미를 붙이는 중이라서 얼릉 HTML과 CSS에 익숙해져서 JavaScript까지 빠르게 학습해 ASP.NET으로 본격적으로 웹을 만들어 보고 싶네요..ㅎㅎ
서론이 길었습니다.
바로 CSS를 이용하여 다양한 링크를 만들어 보도록 하겠습니다.
예제 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 연습 - 범범조조</title>
<style>
h1 {
color: green;
}
h2{
color: teal;
}
a {
background-color: steelblue;
color: yellow;
font-size: 1.3em;
text-decoration: none;
}
a:link { color:red }
a:visited { color: brown; }
a:hover { color: green; }
a:active { color : yellow }
</style>
<body>
<h1>CSS 링크 연습합니다.</h1>
<a href="3.html">3.html 홈페이지로 이동</a>
<br/>
<h2>링크 상태 연습합니다.</h2>
<p><a href="3.html" target="_blank">3.html 홈페이지로 이동</a></p>
</body>
</html>
|
cs |
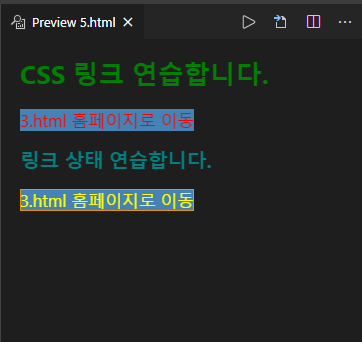
실행 결과

위와 같이 CSS에서 여러가지 Link 를 만들어 보았습니다.
감사합니다.^^
728x90
'웹 프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] CSS 박스모델(box model) 표현하기 (0) | 2020.12.10 |
|---|---|
| [CSS] CSS 테이블 꾸미기 (0) | 2020.12.07 |
| [CSS] CSS 리스트 만들기 (0) | 2020.12.06 |
| [CSS] CSS 적용 방법 (0) | 2020.12.04 |
| [CSS] CSS 선택자 (0) | 2020.12.03 |
이 글을 공유하기










