[Blazor] 모범사례 3- CSS를 사용한 구성 요소 파일 및 스타일 지정
- 웹 프로그래밍/Blazor
- 2022. 11. 20. 21:24

- Blazor 세 번째 모범사례는
CSS를 사용한 구성 요소 파일 및 스타일 지정입니다. - 쉽게 얘기하면, 컴포넌트, C# 코드, CSS 영역을 모두 분리하는 구조를 의미합니다.
- 다음과 같은 구조입니다.

- 위처럼
컴포넌트, C# 코드, CSS 영역을 나눠서 개발을 진행하는 것이 좋습니다. - 예제로
AKButton.razor,AKButton.razor.cs,AKBUtton.razor.css프로젝트 파일에 다음 코드들을 추가하였습니다.
3.1 AKButton.razor
@namespace AKLab01.Blaozr.Components
<h3>AKButton</h3>
<button class="button primary">Button</button>
<button class="button secondary">Secondary</button>
<button class="button outlined">Outline</button>
<button class="button primary disabled">Primary</button>3.2 AKButton.razor.cs
namespace AKLab01.Blaozr.Components.Button;
public partial class AKButton
{
}3.3 AKButton.razor.css
.button {
border: none;
padding: 10px 40px;
font-size: 20px;
transition: 0.3s;
border-radius: 3px;
cursor: pointer;
}
.button:hover:enabled {
background-color: #CCCCCC;
}
.primary {
background-color: blue;
color: white;
}
.secondary {
background-color: white;
color:blue;
}
.outlined {
background-color: transparent;
border: 2px solid blue;
color: blue;
}
.disabled {
cursor: not-allowed;
opacity: 0.5;
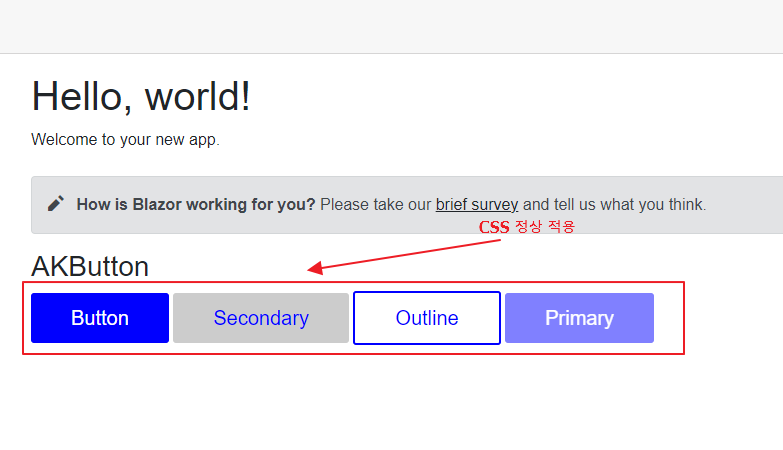
}3.4 실행 결과
- 실행 결과, 부모 페이지에서 문제없이 CSS 가 정상적으로 적용되어 보여지는 모습을 볼 수 있습니다.

728x90
'웹 프로그래밍 > Blazor' 카테고리의 다른 글
| [Blazor] 모범사례 4. 올바른 매개변수 (0) | 2022.11.24 |
|---|---|
| [Blazor] input tag CircleCheckBox 만들기 (0) | 2022.11.23 |
| [Blazor] 모범사례 2 - 구성 요소에 대한 명확한 폴더 및 네임스페이스 구조 (0) | 2022.11.20 |
| [Blazor] 모범사례 1 - Razor 클래스 라이브러리 프로젝트에 앱 구성 요소 넣기 (0) | 2022.11.19 |
| [Blazor] CircleButton Rotate Animation 적용하기 (0) | 2022.11.19 |
이 글을 공유하기










