[Blazor] CircleButton Rotate Animation 적용하기
- 웹 프로그래밍/Blazor
- 2022. 11. 19. 21:21

개요
- 현재 Blazor 에서 TodoList 기능을 개발하고 있습니다.
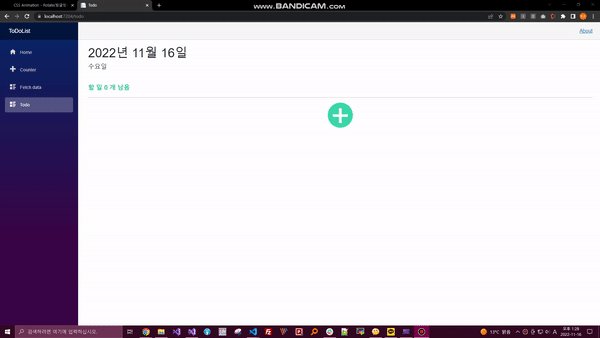
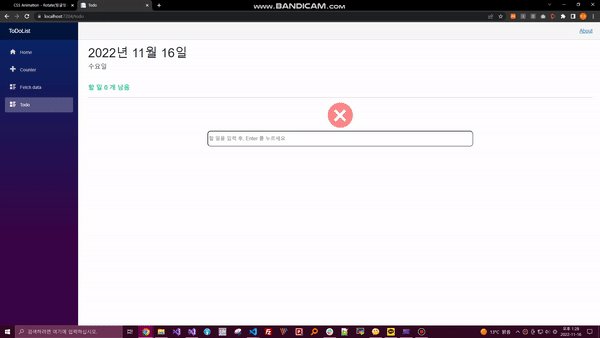
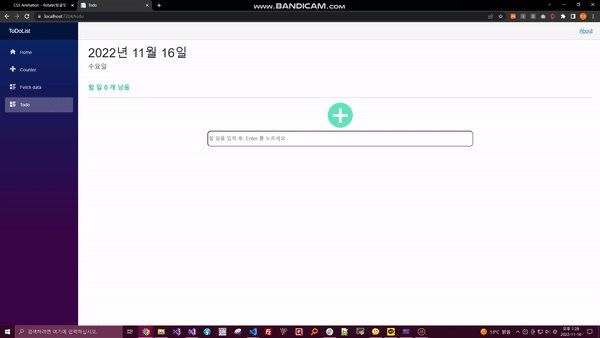
- 여기서 Todo 목록을 추가하기 위한 CircleButton 을 생성하였습니다.
- CircleButton 을 클릭할 때, 45도 회전각을 주어 회전하는 Animation 을 주고 싶었고, 어떻게 개발 진행했는지에 대해서 정리 진행합니다.
CircleButtonComponent.razor 컴포넌트
CircleButtonComponent.razor컴포넌트 코드는 다음과 같습니다.
<div class="btn-container">
<button class="@(IsClicked == true ? "circle-add-button" : "circle-not-add-button")"
type="button"
@onclick="(() => CircleChange.InvokeAsync())">
@ButtonContent
</button>
</div>
@code {
[Parameter]
public bool IsClicked { get; set; }
[Parameter]
public string? ButtonContent { get; set; }
[Parameter]
public EventCallback CircleChange { get; set; }
}- 위 코드는 Blazor 에서 원형 버튼을 표현하는 컴포넌트 코드 입니다.
- 핵심은 Button 태그의 CSS 속성입니다.
- 다음은
CircleButtonComponent.razor.css코드 내용입니다.
.btn-container {
display: flex;
justify-content: center;
}
.circle-add-button {
display: block;
height: 80px;
width: 80px;
border-radius: 50%;
border: none;
background: #38d9a9;
font-size: 100px;
line-height: 80px;
color: white;
text-align: center;
transition: all ease 0.5s;
-webkit-transform: rotate(0deg);
}
.circle-add-button:hover {
background: #63e6be;
}
.circle-not-add-button {
height: 80px;
width: 80px;
border-radius: 50%;
border: none;
background: #ff8787;
font-size: 100px;
line-height: 80px;
color: white;
transition: all ease 0.5s;
-webkit-transform: rotate(45deg);
}- 위 코드에서 버튼 회전을 나타내는 속성값이 있습니다.
- 바로,
transition,-webkit-transform: rotate속성입니다. - 초기에는
-webkit-transform: rotate(0deg);위와 같이 0도로 회전 각을 줍니다. - 그리고 클릭 이벤트가 일어난 경우,
-webkit-transform: rotate(45deg);와 같이 45도의 각도를 주어 위치 변경 되도록 하였습니다. - 여기서
transition: all ease 0.5s;옵션을 주었습니다. - transition 의 속성은 다음에 자세히 설명을하고, 간단히 설명을 하면 Animation 의 속도를 0.5 초내로 시작하여 끝맺음 되도록 하는 거라고 일단은 이해하시면 됩니다.
- 위와 같이 CSS 작성 후, 원형 버튼 컴포넌트를 클릭하여 정상적으로 Animation 이 동작하는지 확인 진행합니다.
- 확인 결과, 정상적으로 Animation 값이 적용되어 45도 각도 만큼 회전하는 것을 보실 수 있습니다.

728x90
'웹 프로그래밍 > Blazor' 카테고리의 다른 글
| [Blazor] 모범사례 2 - 구성 요소에 대한 명확한 폴더 및 네임스페이스 구조 (0) | 2022.11.20 |
|---|---|
| [Blazor] 모범사례 1 - Razor 클래스 라이브러리 프로젝트에 앱 구성 요소 넣기 (0) | 2022.11.19 |
| [Blazor] Image Resource 경로 설정 방법 (0) | 2022.11.18 |
| [Blazor] 원형 버튼 만들기 (0) | 2022.11.17 |
| [Blazor] 부모 컴포넌트에서 자식 컴포넌트 주입 받기 (0) | 2022.11.17 |
이 글을 공유하기










