[Blazor] Image Resource 경로 설정 방법
- 웹 프로그래밍/Blazor
- 2022. 11. 18. 03:59

개요
- Blazor 같은 경우, 일반 경로에
Images폴더 생성후 해당 디렉터리에 Image 파일들을 넣어서 불러오게 되면 이미지 Load 가 되지 않습니다. - 때문에 잊어버림을 방지하고자 Blazor Image Resource 경로 설정 방법 정리 합니다.
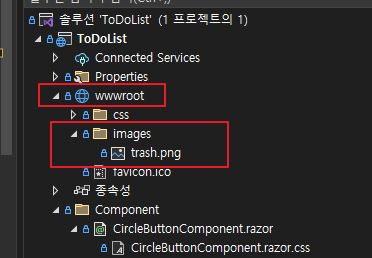
wwwroot 하위 디렉터리에 images 폴더 생성
- Blazor 에서는 Image 폴더를 wwwroot 하위 디렉터리에서 생성해 주어야 합니다.
- 다른 영역에서 Image 폴더를 생성 후, URL 에 해당 경로를 입력하게 되면 인식하지 못해 이미지를 불러오지 못합니다.
- 때문에, 반드시
wwwroot하위 디렉터리에 Image 디렉터리를 생성 후, Image 들을 넣어 주어야 합니다. - 아래 이미지와 같은 경로에 Image 디렉터리를 생성해 주면 됩니다.

태그에서 image 불러오기
- 앞서
wwwroot하위 디렉터리에 Image 디렉터리를 생성 후,trash.png이미지를 추가해 주었습니다. - 그럼 img 태그를 하나 추가한 후, src 경로에 이미지 경로를 어떻게 입력하는지 예제 코드를 작성해 보도록 하겠습니다.
<div>
<img src="images/trash.png" style="width: 100px; height: 100px;"/>
</div>wwwroot하위 디렉터리에images디렉터리를 생성하게 되면, Visual Studio 에서 자동으로 해당 경로를 인식하여 src 속성에서 이미지 Path 를 입력할 떄./images디렉터리가 나오게 됩니다.- 그리고 images 하위 디렉터리에
trash.png이미지 파일까지 전체 경로를 입력해주면 다음과 같이 이미지가 정상적으로 보여지는 것을 확인할 수 있습니다.
여기서 중요한 점은, 반드시 Image 경로는 wwwroot 하위 디렉터리에 있어야 합니다. 만약 다른 경로에 있다면 이미지를 정상적으로 불러올 수 없습니다.

728x90
'웹 프로그래밍 > Blazor' 카테고리의 다른 글
| [Blazor] 모범사례 1 - Razor 클래스 라이브러리 프로젝트에 앱 구성 요소 넣기 (0) | 2022.11.19 |
|---|---|
| [Blazor] CircleButton Rotate Animation 적용하기 (0) | 2022.11.19 |
| [Blazor] 원형 버튼 만들기 (0) | 2022.11.17 |
| [Blazor] 부모 컴포넌트에서 자식 컴포넌트 주입 받기 (0) | 2022.11.17 |
| [Blazor] MouseOver, MouseOut 이벤트 적용하기 (0) | 2022.11.17 |
이 글을 공유하기










