[Blazor] 모범사례 1 - Razor 클래스 라이브러리 프로젝트에 앱 구성 요소 넣기
- 웹 프로그래밍/Blazor
- 2022. 11. 19. 22:24

- Blaozr 모범사례 첫 번째는 Razor 클래스 라이브러리 프로젝트를 생성 후, 프로젝트 앱에 구성 요소 넣는 방법 입니다.
- Razor 클래스 라이브러리 생성 및 참조 방법은 아래 이미지를 참고하시면 됩니다.
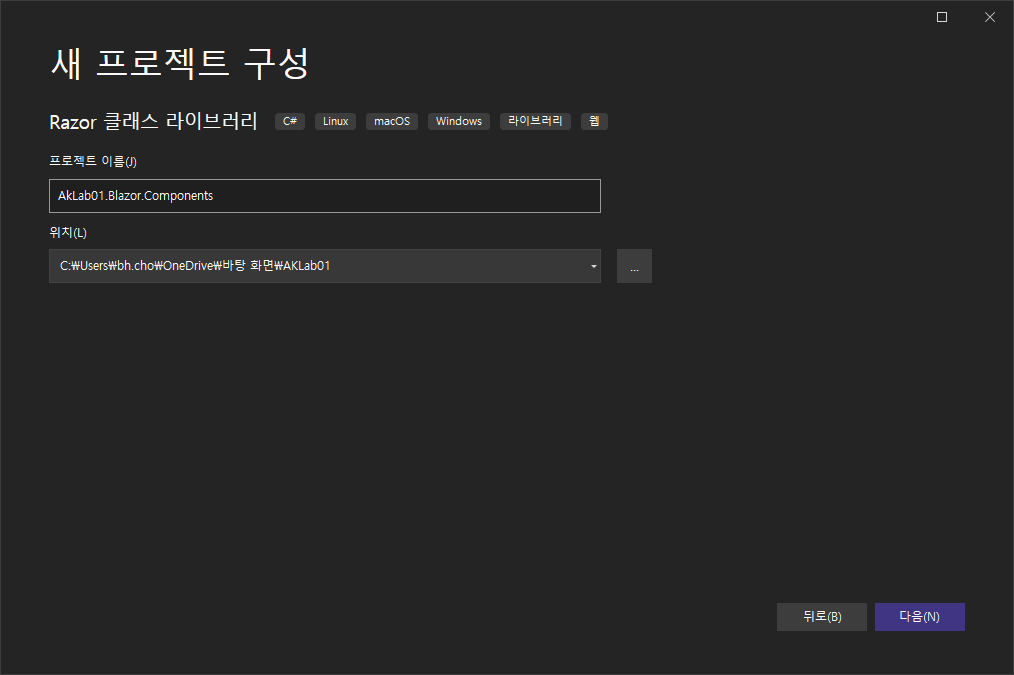
1.1 Razor 클래스 라이브러리 생성
Razor 클래스 라이브러리생성합니다.


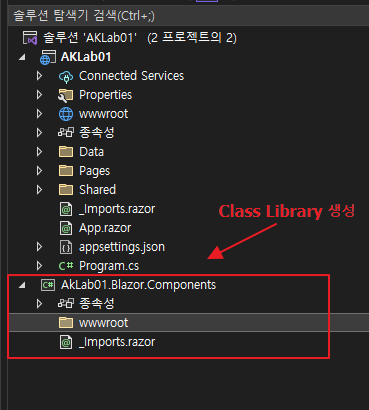
1.2 프로젝트 구조 모습
- Razor 클래스 라이브러리 생성 완료된 프로젝트 구조 모습은 다음과 같습니다.

1.3 Blazor Server 프로젝트에 클래스 라이브러리 참조
- Razor 클래스 라이브러리 생성 완료 되었으면, Blazor Server 프로젝트에 앞서 생성한 Razor 클래스 라이브러리를 참조합니다.

1.4 _Layout.cshtml 에 Razor 클래스 라이브러리 링크 추가
- 참조가 완료 되면,
_Layout.schtml에 생성한 Razor 클래스 라이브러리를 Link 합니다.

728x90
'웹 프로그래밍 > Blazor' 카테고리의 다른 글
| [Blazor] 모범사례 3- CSS를 사용한 구성 요소 파일 및 스타일 지정 (0) | 2022.11.20 |
|---|---|
| [Blazor] 모범사례 2 - 구성 요소에 대한 명확한 폴더 및 네임스페이스 구조 (0) | 2022.11.20 |
| [Blazor] CircleButton Rotate Animation 적용하기 (0) | 2022.11.19 |
| [Blazor] Image Resource 경로 설정 방법 (0) | 2022.11.18 |
| [Blazor] 원형 버튼 만들기 (0) | 2022.11.17 |
이 글을 공유하기










