[Blazor] 모범사례 2 - 구성 요소에 대한 명확한 폴더 및 네임스페이스 구조
- 웹 프로그래밍/Blazor
- 2022. 11. 20. 00:27

- Blazor 두 번째 모범사례는
구성 요소에 대한 명확한 폴더 및 네임스페이스 구조를 갖는 것 입니다. - 즉, 1번에서 생성한 Razor 클래스 라이브러리에 앞으로 추가된 Components 폴더를 만들고 하위 디렉터리로 Button, DataGrid 등등.. 명확하게 폴더를 나누고 네임스페이스를 지정해 주는 것입니다.
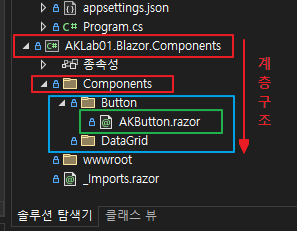
2.1 하위 Components 폴더 생성하기
- 1번에서 생성했던, Razor 클래스 라이브러리에 Components 라는 폴더를 생성합니다.
- 그리고 하위 폴더에는 Button, DataGrid 2개의 폴더를 생성합니다.
- 테스트를 진행하기 위해, Button 폴더에
AKButton.razor컴포넌트를 생성합니다.

2.2 Components/Button/AKButton.razor 에 네임스페이스 추가
- 다음으로
Components/Button/AKButton.razor구조에 네임스페이스를 아래와 같이 추가해 주었습니다. @namespace AKLab01.Blaozr.Components즉, 부모 페이지에서AKButton컴포넌트를 사용하려면,@using AKLab01.Blaozr.Components.Button이라는 구문을 추가해 사용하면 됩니다.
@namespace AKLab01.Blaozr.Components.Button
<h3>AKButton</h3>
@code {
}2.3 부모 페이지에서 AKButton 컴포넌트 사용하기
- 그럼 실제로 부모 페이지에서 앞서 생성한
AKButton컴포넌트를 사용해 보도록 하겠습니다. - 테스트를 위해서, 기본으로 생성된
Index.razor페이지에서 작업을 진행하였습니다. - 코드는 다음과 같습니다.
@page "/"
@using AKLab01.Blaozr.Components.Button
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
<AKButton />- 위와 같이
@using AKLab01.Blaozr.Components.Buttonusing 구문을 추가하여<AKButton />컴포넌트를 선언한 것을 확인할 수 있습니다.
728x90
'웹 프로그래밍 > Blazor' 카테고리의 다른 글
| [Blazor] input tag CircleCheckBox 만들기 (0) | 2022.11.23 |
|---|---|
| [Blazor] 모범사례 3- CSS를 사용한 구성 요소 파일 및 스타일 지정 (0) | 2022.11.20 |
| [Blazor] 모범사례 1 - Razor 클래스 라이브러리 프로젝트에 앱 구성 요소 넣기 (0) | 2022.11.19 |
| [Blazor] CircleButton Rotate Animation 적용하기 (0) | 2022.11.19 |
| [Blazor] Image Resource 경로 설정 방법 (0) | 2022.11.18 |
이 글을 공유하기










