[WPF] WPF ListBox 아이템 항목 삭제하기
- C#/WPF
- 2021. 1. 29. 00:00

안녕하세요.
저는 최근에 계속 WPF를 공부하고 있는 중인데요.
오늘은 WPF에서 제공하는 기본 컨트롤이죠? ListBox 컨트롤 사용 방법에 대해서 알아 보려고 합니다.
그 중에서도, Listbox 컨트롤에 데이터를 바인딩 하고 특정 데이터를 삭제하는 방법까지 예제 코드를 작성해 보려고 해요.
그럼 바로 예제 코드를 작성해 보도록 하겠습니다.
Xaml.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
<Window x:Class="BindingTest.Window3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:BindingTest"
mc:Ignorable="d"
Title="Window3" Height="450" Width="400">
<Window.Resources>
<DataTemplate x:Key="StudentTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Grid.Row="0" Grid.Column="0" Grid.RowSpan="2"
Source="https://cdn0.iconfinder.com/data/icons/kameleon-free-pack/110/Man-14-128.png"
Width="64" Height="64"/>
<TextBlock Grid.Row="0" Grid.Column="1" HorizontalAlignment="Center"
VerticalAlignment="Center">성명 :</TextBlock>
<TextBlock Grid.Row="0" Grid.Column="2" Text="{Binding Path=Name}"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
<Button x:Name="btnDelete" Grid.Row="1" Grid.Column="3" Content="삭제"
Click="btnDelete_Click"
Tag="{Binding Name}"
Margin="3"/>
<TextBlock Grid.Row="1" Grid.Column="1" HorizontalAlignment="Center"
VerticalAlignment="Center">나이 :</TextBlock>
<TextBlock Grid.Row="1" Grid.Column="2" Text="{Binding Path=Age}"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
<TextBlock Grid.Row="2" Grid.Column="1"
HorizontalAlignment="Center"
VerticalAlignment="Center">핸드폰번호 :</TextBlock>
<TextBlock Grid.Row="2" Grid.Column="2" Text="{Binding Path=PhoneNumber}"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
<Border Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="3" VerticalAlignment="Bottom" BorderBrush="Black"
BorderThickness="0,0,0,1" HorizontalAlignment="Stretch"/>
</Grid>
</DataTemplate>
</Window.Resources>
<Window.DataContext>
<local:StudentList x:Name="studentList"/>
</Window.DataContext>
<Grid>
<ListBox IsSynchronizedWithCurrentItem="True"
Name="uiLb_Student" ItemsSource="{Binding}"
ItemTemplate="{StaticResource StudentTemplate}"
HorizontalContentAlignment="Stretch"/>
</Grid>
</Window>
|
cs |
비하인드 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
using System.Windows;
using System.Windows.Controls;
namespace BindingTest
{
/// <summary>
/// Window3.xaml에 대한 상호 작용 논리
/// </summary>
public partial class Window3 : Window
{
public Window3()
{
InitializeComponent();
}
/// <summary>
/// 리스트 항목 삭제 버튼 이벤트 핸들러
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnDelete_Click(object sender, RoutedEventArgs e)
{
Button btn = sender as Button;
if (btn.DataContext is Student)
{
Student deleteme = (Student)btn.DataContext;
studentList.Remove(deleteme);
}
}
}
}
|
cs |
Student.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
using System.ComponentModel;
namespace BindingTest
{
public class Student :INotifyPropertyChanged
{
/// <summary>
/// this 생성자
/// </summary>
public Student() : this("범범조조", 28, "000-1111-2222") { }
public Student(string name, int age, string number)
{
this.Name = name;
this.Age = age;
this.PhoneNumber = number;
}
private string name;
public string Name
{
get
{
return name;
}
set
{
name = value;
OnPropertyChanged("Name");
}
}
private int age;
public int Age
{
get
{
return age;
}
set
{
age = value;
OnPropertyChanged("Age");
}
}
private string phoneNumber;
public string PhoneNumber
{
get
{
return phoneNumber;
}
set
{
phoneNumber = value;
OnPropertyChanged("PhoneNumber");
}
}
public event PropertyChangedEventHandler PropertyChanged;
void OnPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
|
cs |
StudentList.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace BindingTest
{
public class StudentList : ObservableCollection<Student>
{
public StudentList()
{
Add(new Student() { Name = "범범조조", Age = 28, PhoneNumber = "010-2345-2222" });
Add(new Student() { Name = "안정환", Age = 20, PhoneNumber = "010-4345-2222" });
Add(new Student() { Name = "아이유", Age = 38, PhoneNumber = "010-5345-2672" });
Add(new Student() { Name = "정형돈", Age = 21, PhoneNumber = "010-3345-2752" });
Add(new Student() { Name = "유재석", Age = 74, PhoneNumber = "010-4345-2752" });
Add(new Student() { Name = "박명수", Age = 54, PhoneNumber = "010-5345-2752" });
Add(new Student() { Name = "하하", Age = 47, PhoneNumber = "010-8345-2752" });
Add(new Student() { Name = "광희", Age = 21, PhoneNumber = "010-6745-2752" });
Add(new Student() { Name = "조세호", Age = 31, PhoneNumber = "010-6345-2752" });
}
}
}
|
cs |
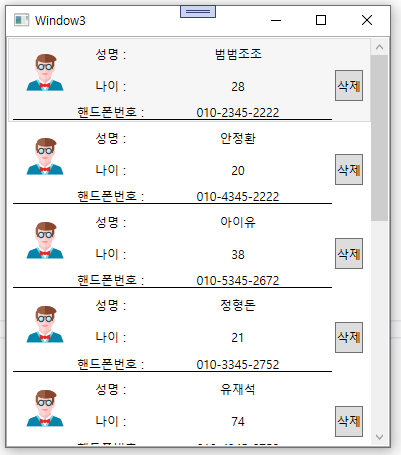
실행 결과


위와 같이 삭제 버튼을 누르면 해당 라인의 데이터가 삭제 되는 것을 확인하실 수 있습니다.
감사합니다.^^
728x90
'C# > WPF' 카테고리의 다른 글
| [WPF] WPF DataGrid 컨트롤 MVVM 패턴 데이터 바인딩하기 (2) | 2021.03.01 |
|---|---|
| [WPF] WPF Listbox 컨트롤 Group 별로 필터하기 (0) | 2021.01.30 |
| [WPF] WPF Converter 사용 방법 (0) | 2021.01.28 |
| [WPF] WPF 데이터바인딩 예외처리 ValidationRule 사용 방법(사용자 정의 예외 처리) (0) | 2021.01.27 |
| [WPF] WPF TabControl 항목 회전하기 (0) | 2021.01.26 |
이 글을 공유하기










