[React] 개발 환경 설정 (2022 버전)
- 웹 프로그래밍/React
- 2022. 12. 10. 20:59

개요
- 2022년 현재 기준으로, React 개발 환경 설정하는 방법에 대해서 정리 진행합니다.
1. Nodejs 설치
- React 를 실행하기 위해서는 Nodejs 를 선행적으로 설치 해야 합니다.
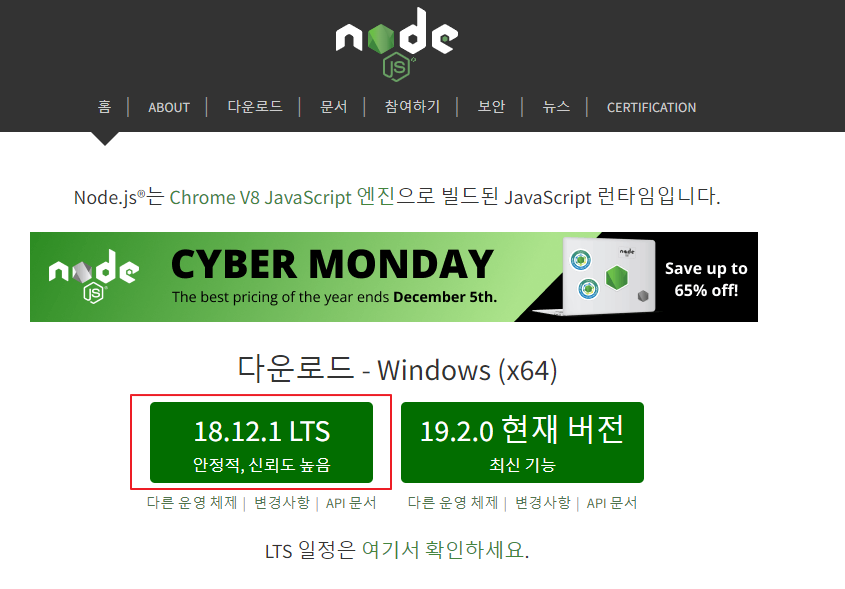
- 구글에
Nodejs를 입력 후, LTS 라고 써 있는 버전을 선택하여 본인의 Local PC 에 설치 진행합니다.

2. Nodejs 버전 확인
- Nodejs 설치가 완료 되면, cmd(명령 프롬프트) 실행 하여 정상적으로 Nodejs 가 설치 되었는지 버전 확인 진행합니다.
C:\Users\afsdz>node -v
v18.12.13. React 프로젝트 생성
- Nodejs 를 설치 하였다면, 이제 React 실행 준비는 완료 된 것입니다.
- 그럼 실제로 React 프로젝트 파일을 생성하는 방법에 대해서 알려 드리겠습니다.
- 저는 VS Code 를 이용해서 React 프로젝트 생성하였기 때문에 VS Code 를 이용하여 React 프로젝트 생성하는 방법에 대해서 알려 드리겠습니다.
- 우선, 바탕화면 혹은 C 드라이브 에
React 프로젝트이름의 폴더를 생성합니다.

- 그리고, 해당 폴더를 VS Code 로 열어 줍니다.

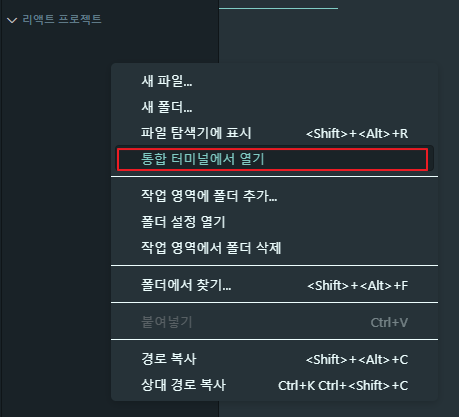
- 다음으로, 마우스 우 클릭 후 통합 터미널 열기 메뉴를 클릭하여 터미널 하나를 실행해 줍니다.

참고로, 터미널 경로가
React 프로젝트경로로 제대로 설정 되어 있는지 확인해야 합니다. 만약 다른 경로이면 엉뚱한 곳에 프로트가 생성 될 수 있습니다.
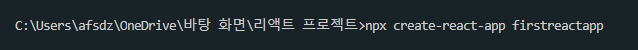
- 터미널이 열렸으면, 다음 명령어를 입력합니다.

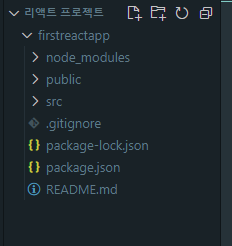
npx create-react-app firstreactapp- 위 명령어를 입력하게 되면, 정상적으로 react 프로젝트 설치가 되면서 다음과 같이 react 관련 프로젝트가 생성된 것을 확인할 수 있습니다.

리액트 프로젝트 실행하기
- 프로젝트가 생성 되었으면, React 프로젝트를 실행해서 정상적으로 브라우저에서 표시가 되는지 확인해 보겠습니다.
- 아래 명령어를 통해, React 프로젝트를 실행할 수 있습니다.
C:\Users\afsdz\OneDrive\바탕 화면\리액트 프로젝트\firstreactapp>npm start
참고로, 이때도 경로를 잘 맞추고 실행해야 합니다. 엉뚱한 경로에서 npm start 명령어를 입력하게 되면 에러가 발생할 수 있습니다.
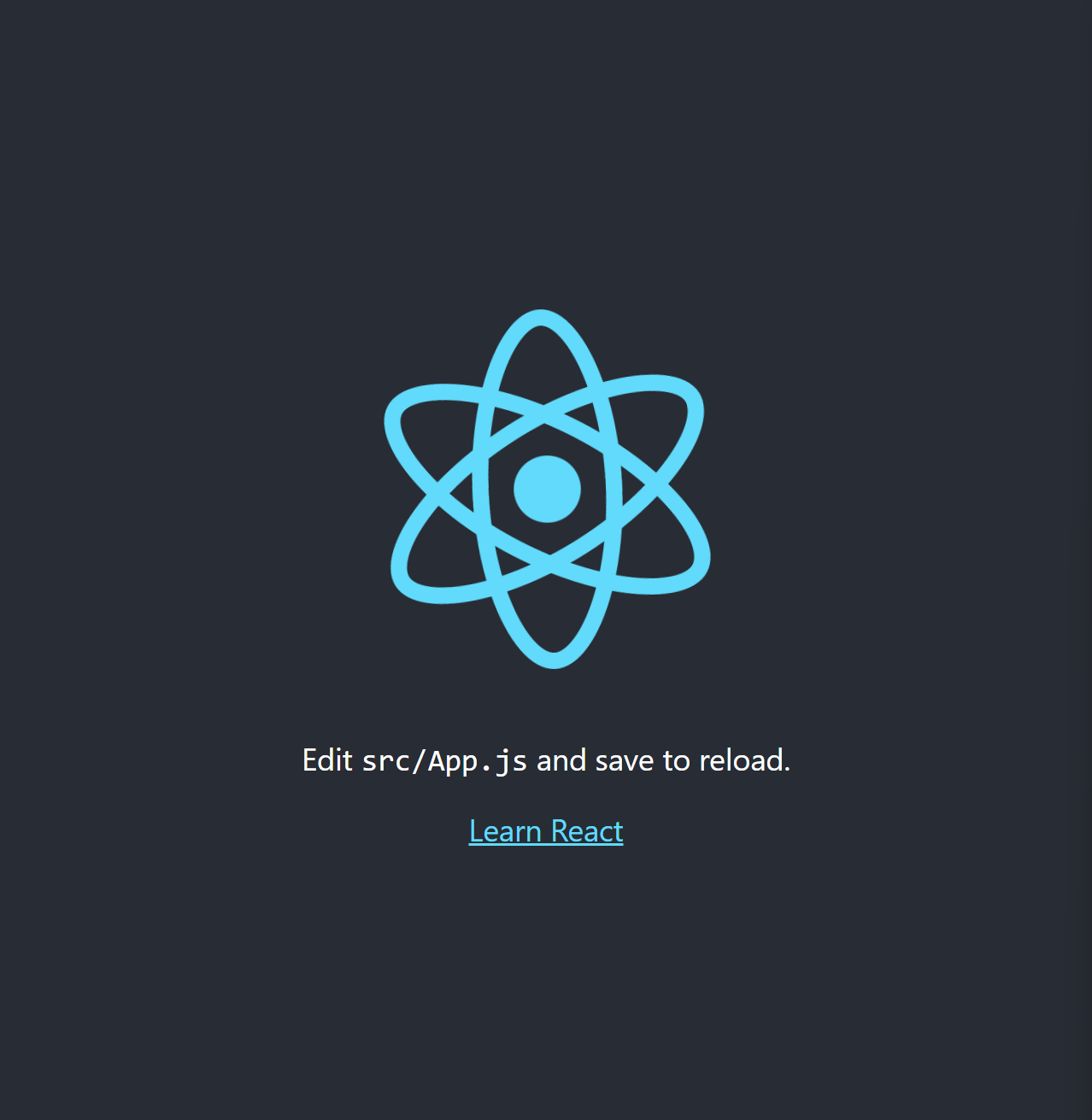
- 문제가 없다면 아래와 같이 React 화면이 표시되는 것을 볼 수 있습니다.

728x90
'웹 프로그래밍 > React' 카테고리의 다른 글
| [React] react-query 사용하기 (0) | 2023.03.30 |
|---|---|
| [React] React Query 란? (0) | 2023.03.30 |
| [react] 리액트 버튼 아이콘 사용하기 (0) | 2023.01.13 |
| [React] JSX 란? (0) | 2022.12.11 |
| React - 상단 메뉴 만들기 (1) | 2022.12.11 |
이 글을 공유하기










