React - 상단 메뉴 만들기
- 웹 프로그래밍/React
- 2022. 12. 11. 02:00

개요
- React 에서 상단 메뉴를 만드는 방법에 대해서 공부 겸 어떻게 만드는지 정리 진행합니다.
참고로, 저희 React 를 이제 막 배우는 입장에서 공부하고 정리하는 내용이라서, 틀린 부분이나 부족한 부분이 많으니 참고해주세요~!!
App.js HTML 태그 추가
- React 에서 기본으로 프로젝트를 생성하게 되면, src 폴더에
App.js파일이 생성됩니다. App.js가 기본 메인 페이지라고 생각하면 됩니다.- 여기서 저는 작업을 진행해 보도록 하겠습니다.
- 웹 페이지에 들어가게 되면, 기본 상단에는 항상 메뉴들이 표시가 되어 있는데 React 에서는 어떻게 상단 메뉴를 표시하는지 한번 예제 코드를 작성해 보겠습니다.
import logo from "./logo.svg"; import "./App.css"; function App() { return (
<div className="App">
<div className="black-nav">
<h4 className="item">상단메뉴1</h4>
<h4 className="item">상단메뉴2</h4>
<h4 className="item">상단메뉴3</h4>
<h4 className="item">상단메뉴4</h4>
<h4 className="item">상단메뉴5</h4>
</div>
</div>
); } export default App;- 위와 같이
App.js파일에 div 태그를 추가하고, 아래 메뉴 아이템들을 추가해 주었습니다. - 그리고 나며,
App.css파일에는 다음 스타일 코드를 추가하였습니다.
.black-nav {
background-color: black;
width: 100%;
color: white;
display: flex;
padding: 10px;
text-align: center;
align-items: center;
}
.item {
margin-left: 20px;
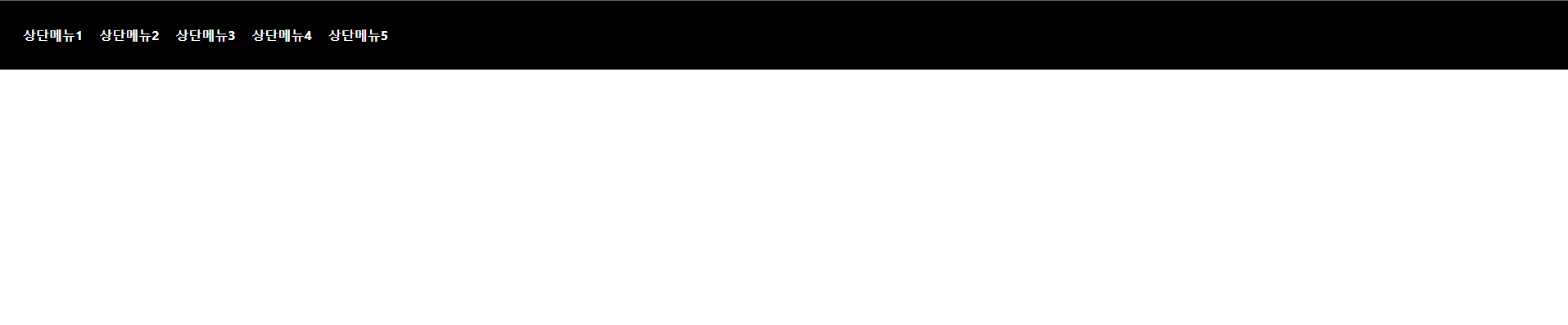
}- 위와 같이 작성하고 React 를 실행하게 되면, 다음과 같이 상단에 메뉴바가 생성된 것을 확인할 수 있습니다.
- 이처럼 매우 간단하게 Nav 메뉴를 만들어 보았습니다.

728x90
'웹 프로그래밍 > React' 카테고리의 다른 글
| [React] react-query 사용하기 (0) | 2023.03.30 |
|---|---|
| [React] React Query 란? (0) | 2023.03.30 |
| [react] 리액트 버튼 아이콘 사용하기 (0) | 2023.01.13 |
| [React] JSX 란? (0) | 2022.12.11 |
| [React] 개발 환경 설정 (2022 버전) (0) | 2022.12.10 |
이 글을 공유하기










