[react] 리액트 버튼 아이콘 사용하기
- 웹 프로그래밍/React
- 2023. 1. 13. 19:48

개요
- 오늘은 리액트에서 버튼에 아이콘을 입히는? 방법에 대해서 알려 드리도록 하겠습니다.
- 저도 현재 리액트를 배우고 있는 초보자로써, 추후에 잊어버리지 않게 하기 위해 정리 진행합니다.
1. react-icon 홈페이지 방문
- react-icon 해당 홈페이지에 들어가게 되면, 아주 다양한 리액트에서 사용할 수 있는 아이콘들을 제공해 주고 있습니다.
2. 설치하기
- 홈페이지에 가면, home 메뉴에 react-icon을 사용하는 가이드 라인을 제공해 주고 있습니다.
- react-icon 을 사용하려면, 아래 명령어를 통해 설치를 진행해 주어야 합니다.
npm install react-icons --save- 위 명령어를 입력하여 설치 진행해 줍니다.
3. 사용하려는 react 프로젝트에 import 하기
- 앞서 설치를 완료 하였다면, 본인 react 프로젝트에 import 를 진행해 줍니다.
import { IconName } from "react-icons/ai";- 위에서 중요한 부분은
{IconName}에는 그대로 IconName 을 쓰는 것이 아니라, 본인이 사용하고자 하는 Icon 의 이름을 써 주어야 합니다.

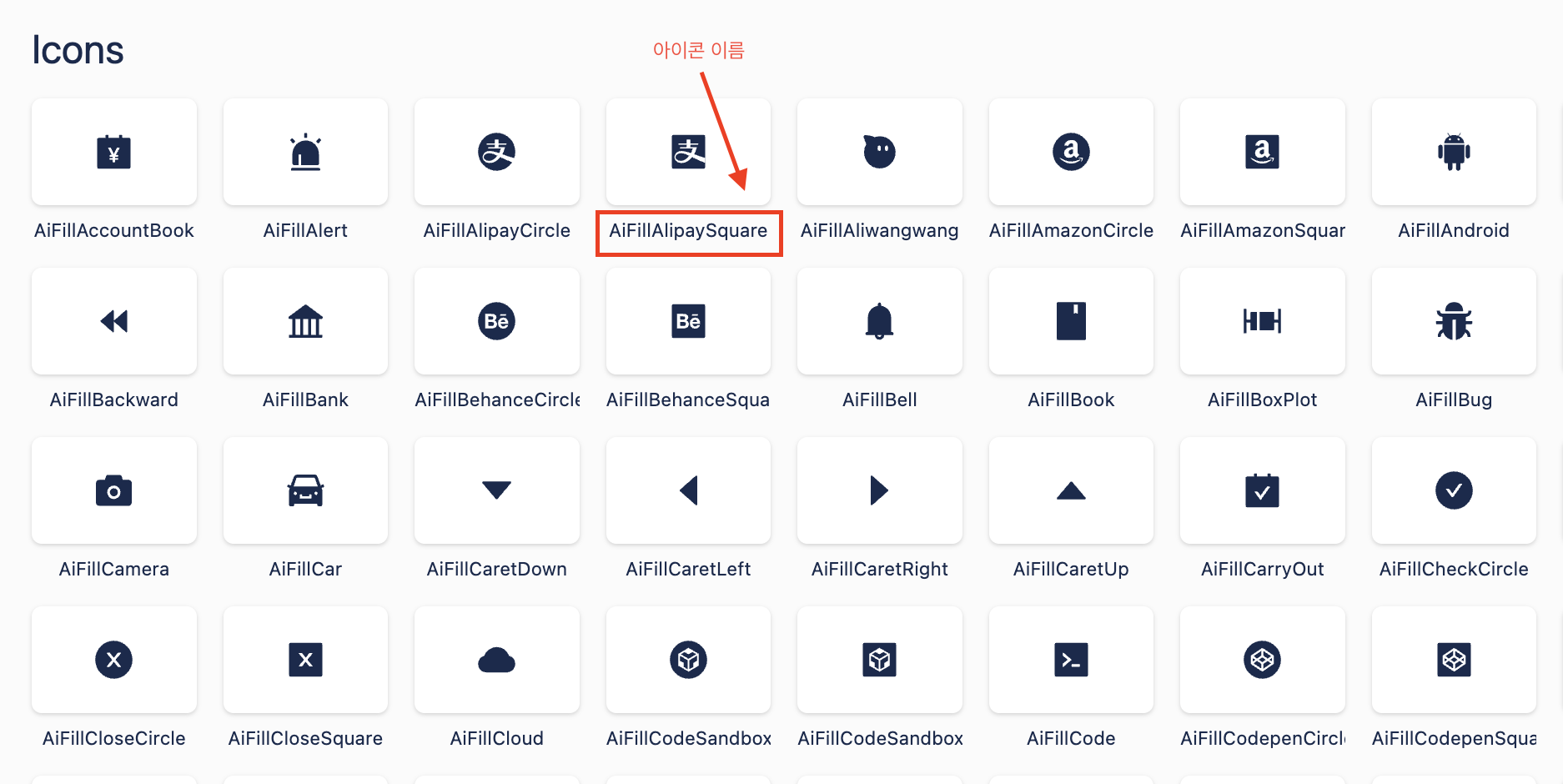
- 위에 보이는 것과 같이, 다양한 아이콘이 있는데 여기서 본인이 사용하고자 하는 아이콘의 이름을 써주면 되는 것입니다.
예제 코드
import "./Header.css";
import IconButton from "../../molecules/iconbutton/IconButton";
import { AiOutlineBars, AiFillHome } from "react-icons/ai";
export default function Header() {
return (
<header className="header">
<div className="contents">
<div>
<IconButton buttonName={<AiOutlineBars />}></IconButton>
<IconButton buttonName={<AiFillHome />}></IconButton>
</div>
</div>
</header>
);
}- 위와 같이 사용을 해 줄 수 있습니다.

- 위와 같이, 버튼에 아이콘이 담겨져 있는 것을 볼 수 있습니다.
728x90
'웹 프로그래밍 > React' 카테고리의 다른 글
| [React] react-query 사용하기 (0) | 2023.03.30 |
|---|---|
| [React] React Query 란? (0) | 2023.03.30 |
| [React] JSX 란? (0) | 2022.12.11 |
| React - 상단 메뉴 만들기 (1) | 2022.12.11 |
| [React] 개발 환경 설정 (2022 버전) (0) | 2022.12.10 |
이 글을 공유하기










