[C# WPF] C# WPF Page(페이지) 전환하기
- C#/WPF
- 2020. 11. 2. 18:38

안녕하세요.
오늘은 C# WPF에서 Page를 여러 개 만들어서, 하나의 윈도우 창에서 여러 개의 페이지를 전환하는 방법에 대해서 알려 드리려고 합니다.
페이지 전환만 이용한다면, 윈도우 창 하나에서 여러 페이지를 자유롭게 전화하면서 보다 깔끔한 UI 디자인이 가능해 지기 때문에 한번 알아두면 유용하게 사용할 수 있는 기능이라고 생각합니다.
그럼 바로 예제를 통해서 어떻게 페이지 전환을 하는지 보여 드리도록 하겠습니다.
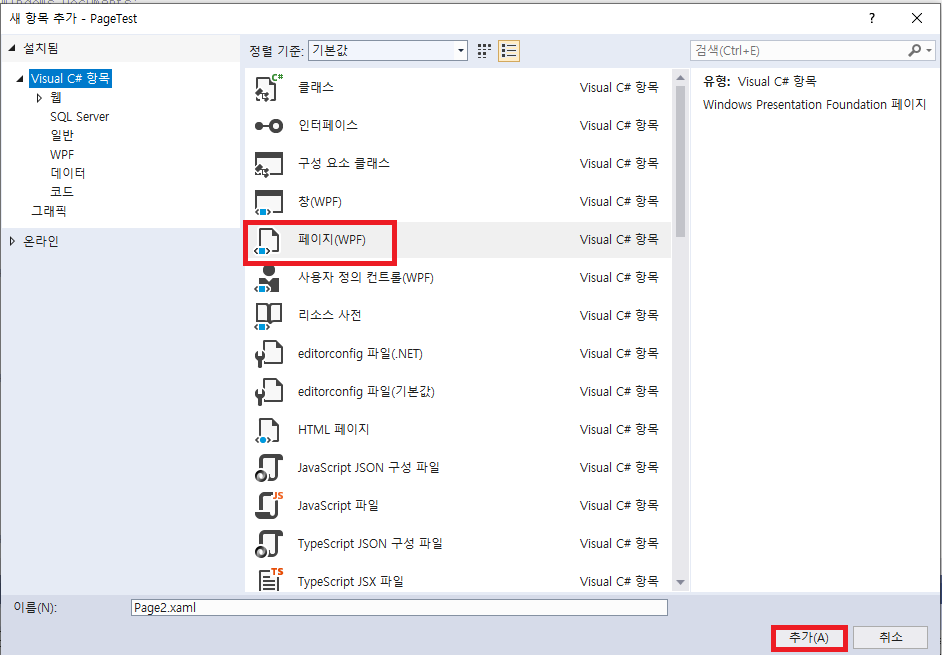
먼저 기본으로 WPF 프로젝트 하나를 생성해 주시고, 우선 MainWindow에서는 아무 작업을 하지 마시고 프로젝트에서 추가로 페이지 하나를 생성해 주세요.
페이지 추가

위와 같이 페이지를 하나 추가해 주시기 바랍니다.
저는 이 페이지를 Page1.xaml 이라고 이름을 지었습니다.
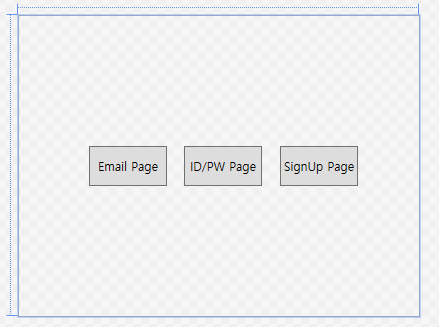
Page1.xaml 페이지를 아래와 같이 디자인 및 비하인드 코드를 작성해 주시기 바랍니다.
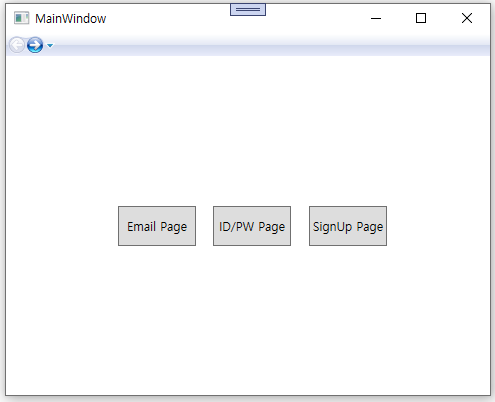
Page1.xaml UI

위와 같이 Button 3개를 배치해 주시기 바랍니다.
이제 이 Button 들을 클릭하게 되면 각각 Email, ID/PW, SignUp 화면을 각각 전환할 수 있게 기능을 소스코드로 작성하려고 합니다.
그 전에 우선 각각 Email, IP/PW, SignUp 페이지도 만들어야 겠죠?ㅎㅎ
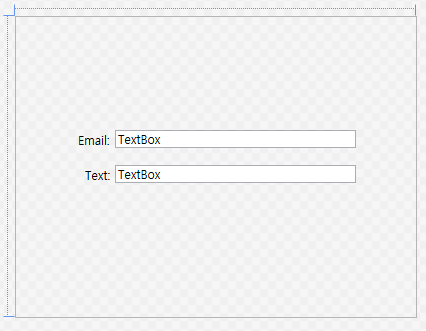
저는 테스트를 위해 간단히 아래와 같이 3개의 페이지를 빠르게 만들었습니다.
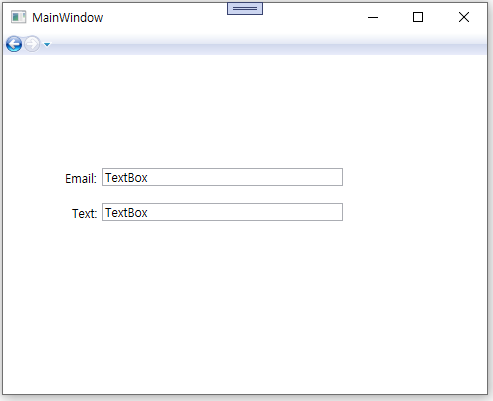
Email.xaml UI

Email.xaml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<Page x:Class="PageTest.Email"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:PageTest"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400"
Title="Email">
<Grid>
<TextBox x:Name="textBox" HorizontalAlignment="Left" Margin="99,113,0,0" Text="TextBox" TextWrapping="Wrap" VerticalAlignment="Top" Width="241"/>
<TextBox x:Name="textBox_Copy" HorizontalAlignment="Left" Margin="99,148,0,0" Text="TextBox" TextWrapping="Wrap" VerticalAlignment="Top" Width="241"/>
<TextBlock x:Name="textBlock" HorizontalAlignment="Left" Margin="62,115,0,0" Text="Email:" TextWrapping="Wrap" VerticalAlignment="Top"/>
<TextBlock x:Name="textBlock_Copy" HorizontalAlignment="Left" Margin="69,150,0,0" Text="Text:" TextWrapping="Wrap" VerticalAlignment="Top"/>
</Grid>
</Page>
|
cs |
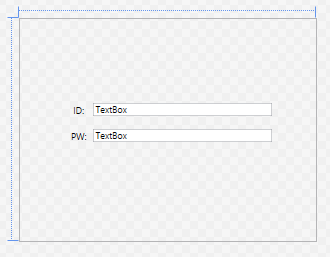
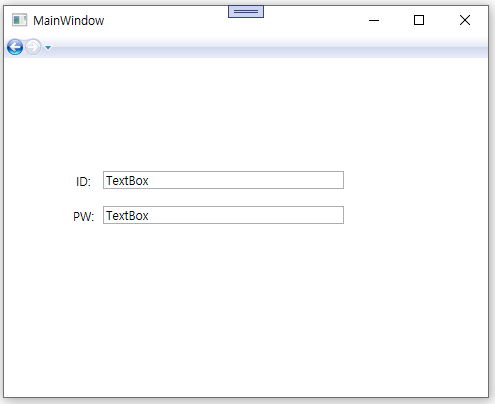
IDPW.xaml UI

IDPW.xaml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<Page x:Class="PageTest.IDPW"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:PageTest"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400"
Title="IDPW">
<Grid>
<TextBox x:Name="textBox" HorizontalAlignment="Left" Margin="99,113,0,0" Text="TextBox" TextWrapping="Wrap" VerticalAlignment="Top" Width="241"/>
<TextBox x:Name="textBox_Copy" HorizontalAlignment="Left" Margin="99,148,0,0" Text="TextBox" TextWrapping="Wrap" VerticalAlignment="Top" Width="241"/>
<TextBlock x:Name="textBlock" HorizontalAlignment="Left" Margin="72,115,0,0" Text="ID:" TextWrapping="Wrap" VerticalAlignment="Top"/>
<TextBlock x:Name="textBlock_Copy" HorizontalAlignment="Left" Margin="69,150,0,0" Text="PW:" TextWrapping="Wrap" VerticalAlignment="Top"/>
</Grid>
</Page>
|
cs |
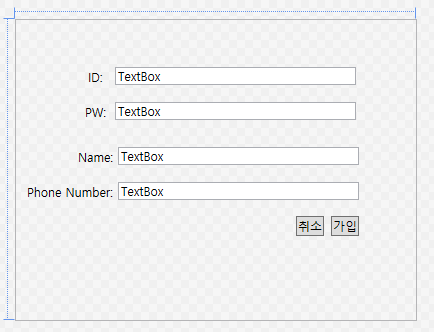
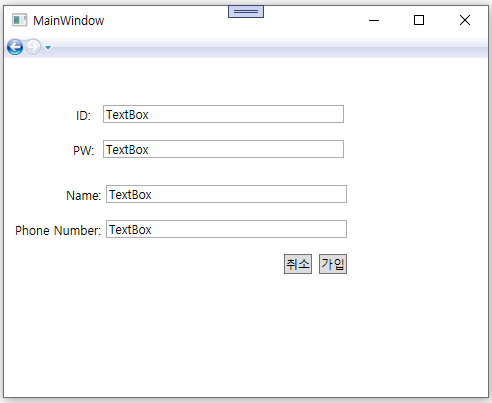
SignUp.Xaml UI

SignUp.xaml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<Page x:Class="PageTest.SignUp"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:PageTest"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400"
Title="SignUp">
<Grid>
<TextBox x:Name="textBox" HorizontalAlignment="Left" Margin="99,47,0,0" Text="TextBox" TextWrapping="Wrap" VerticalAlignment="Top" Width="241"/>
<TextBox x:Name="textBox_Copy" HorizontalAlignment="Left" Margin="99,82,0,0" Text="TextBox" TextWrapping="Wrap" VerticalAlignment="Top" Width="241"/>
<TextBlock x:Name="textBlock" HorizontalAlignment="Left" Margin="72,49,0,0" Text="ID:" TextWrapping="Wrap" VerticalAlignment="Top"/>
<TextBlock x:Name="textBlock_Copy" HorizontalAlignment="Left" Margin="69,84,0,0" Text="PW:" TextWrapping="Wrap" VerticalAlignment="Top"/>
<TextBox x:Name="textBox_Copy1" HorizontalAlignment="Left" Margin="102,127,0,0" Text="TextBox" TextWrapping="Wrap" VerticalAlignment="Top" Width="241"/>
<TextBox x:Name="textBox_Copy2" HorizontalAlignment="Left" Margin="102,162,0,0" Text="TextBox" TextWrapping="Wrap" VerticalAlignment="Top" Width="241"/>
<TextBlock x:Name="textBlock_Copy1" HorizontalAlignment="Left" Margin="62,129,0,0" Text="Name:" TextWrapping="Wrap" VerticalAlignment="Top"/>
<TextBlock x:Name="textBlock_Copy2" HorizontalAlignment="Left" Margin="11,164,0,0" Text="Phone Number:" TextWrapping="Wrap" VerticalAlignment="Top"/>
<Button x:Name="button" Content="취소" HorizontalAlignment="Left" Margin="280,196,0,0" VerticalAlignment="Top"/>
<Button x:Name="button_Copy" Content="가입" HorizontalAlignment="Left" Margin="315,196,0,0" VerticalAlignment="Top"/>
</Grid>
</Page>
|
cs |
위와 같이 3개의 페이지를 모두 완성하였다면 이제 다시 Page 1으로 다시 돌아와서 Xaml과 비하인드 소스코드를 마저 작성해 주시기 바랍니다.
Page1.xaml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<Page x:Class="PageTest.Page1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:PageTest"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400"
Title="Page1">
<Grid>
<Button x:Name="uiBtn_Email" Click="uiBtn_Email_Click" Content="Email Page" Margin="70,130,252,130" Height="40" Width="78"/>
<Button x:Name="uiBtn_IDPW" Click="uiBtn_IDPW_Click" Content="ID/PW Page" Margin="165,0,157,0" Height="40" Width="78"/>
<Button x:Name="uiBtn_SignUp" Click="uiBtn_SignUp_Click" Content="SignUp Page" Margin="261,130,61,130" Height="40" Width="78"/>
</Grid>
</Page>
|
cs |
Page1.xaml.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace PageTest
{
/// <summary>
/// Page1.xaml에 대한 상호 작용 논리
/// </summary>
public partial class Page1 : Page
{
public Page1()
{
InitializeComponent();
}
private void uiBtn_Email_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate
(
new Uri("/Email.xaml", UriKind.Relative)
);
}
private void uiBtn_IDPW_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate
(
new Uri("/IDPW.xaml", UriKind.Relative)
);
}
private void uiBtn_SignUp_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate
(
new Uri("/SignUp.xaml", UriKind.Relative)
);
}
}
}
|
cs |
여기까지 따라하셨다면 마지막으로 제일 처음에 만들 MainWindow 창에 전체 프레임을 저희가 만든 Page1.xaml 로 감싸주는 xaml 코드를 MainWindow.xaml 에 추가해 주도록 합니다.
MainWindow.xaml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<Window x:Class="PageTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:PageTest"
mc:Ignorable="d"
Title="MainWindow" Height="400" Width="500">
<Grid>
<Frame Source="/Page1.xaml"/>
</Grid>
</Window>
|
cs |
실행 결과




이제 프로그램을 실행 시키게 되면, 위와 같이 각 Button 별로 Email, ID/PW, SignUp 페이지가 알맞게 전환되는 것을 확인하실 수 있습니다.
감사합니다.^^
'C# > WPF' 카테고리의 다른 글
| [C# WPF] WPF 로 이미지로더(Image Loader) 프로그램 만들기 (0) | 2020.11.21 |
|---|---|
| [C# WPF] WPF MVVM 패턴 이용하여 TextBox 컨트롤 문자 입력 감지하기 (0) | 2020.11.05 |
| [C# WPF] WPF ListView ItemTemplate – DataTemplate 사용방법 (0) | 2020.10.31 |
| [C# WPF] WPF ListView 컨트롤 다루기 (0) | 2020.10.29 |
| [C# WPF] WPF Multiple View (UserControl 이용) 구현 (0) | 2020.10.28 |
이 글을 공유하기










