[C# WPF] WPF Multiple View (UserControl 이용) 구현
- C#/WPF
- 2020. 10. 28. 18:02

안녕하세요.
오늘은 WPF에서 Multiple View 구현하는 방법에 대해서 알아 보려고 합니다.
Multiple View 참고는 아래 사이트를 보면서 참고 하였고, 시간이 되시는 분들은 아래 강의를 보시면서 따라하시는 것도 추천 드리겠습니다!
참고 사이트
Multiple View란 만 그대로 여러 개의 화면을 보여준다는 겁니다.
예제로 만들 프로그램은 왼쪽에 색상 변경을 하는 Button 컨트롤을 배치하고 해당 Button 컨트롤을 Click 할 때 그 Button 컨트롤에 알맞은 색상으로 변경 되도록 하는 프로그램을 만들어 보도록 하겠습니다.
우선 기본적으로 빈 WPF 프로젝트를 생성해 주시기 바랍니다.
그리고 아래와 같이 MainWindow.xaml을 따라 쳐 주시기 바랍니다.
MainWindow.xaml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<Window x:Class="MulitpleViewTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MulitpleViewTest"
xmlns:ViewModels="clr-namespace:MulitpleViewTest.ViewModels"
xmlns:Views="clr-namespace:MulitpleViewTest.Views"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<DataTemplate x:Name="redViewTemplate" DataType="{x:Type ViewModels:RedViewModel}">
<Views:RedView DataContext="{Binding}"></Views:RedView>
</DataTemplate>
<DataTemplate x:Name="blueViewTemplate" DataType="{x:Type ViewModels:BlueViewModel}">
<Views:BlueView DataContext="{Binding}"></Views:BlueView>
</DataTemplate>
</Window.Resources>
<Grid>
<!--컬럼 설정-->
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!--로우 설정-->
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<DockPanel Background="AliceBlue" Grid.Row="0" Grid.Column="0" Grid.RowSpan="5">
<StackPanel Orientation="Vertical">
<Button Content="Red View" Background="Red" Click="Red_Button_Click"></Button>
<Button Content="Blue View" Background="Blue" Click="Blue_Button_Click"></Button>
</StackPanel>
</DockPanel>
<ContentControl Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="4" Grid.RowSpan="5" Content="{Binding}"></ContentControl>
</Grid>
</Window>
|
cs |
MainWindows.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
using MulitpleViewTest.ViewModels;
using System.Windows;
namespace MulitpleViewTest
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
/// <summary>
/// Red Button Click Event Handler
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Red_Button_Click(object sender, RoutedEventArgs e)
{
DataContext = new RedViewModel();
}
/// <summary>
/// Blue Button Click Event Handler
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Blue_Button_Click(object sender, RoutedEventArgs e)
{
DataContext = new BlueViewModel();
}
}
}
|
cs |
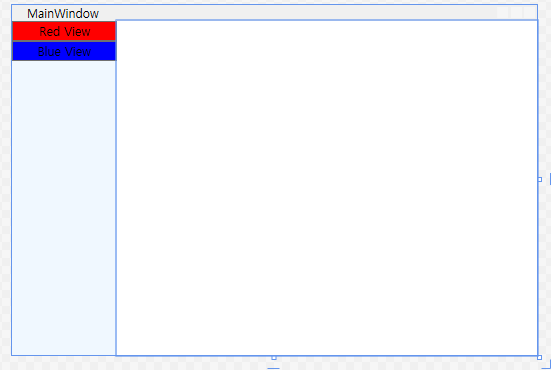
그러면 다음과 같은 화면으로 나오게 됩니다.
Main 화면

이제 여기서 Red View, Blue View 버튼을 클릭하면 오른쪽에 흰색 영역에 해당 색상의 컨트롤이 보여지도록 소스 코드를 작성해 보도록 하겠습니다.
여기서 그럼 추가적으로 UserControl 2개를 생성해 주시기 바랍니다.
저는 RedView.xaml, BlueView.xaml 이렇게 2개의 UserControl을 생성해 주도록 하겠습니다.
RedView.xaml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<UserControl x:Class="MulitpleViewTest.Views.RedView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:MulitpleViewTest.Views"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid Background="Red">
</Grid>
</UserControl>
|
cs |
RedView 화면

BlueView.xaml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<UserControl x:Class="MulitpleViewTest.Views.BlueView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:MulitpleViewTest.Views"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid Background="Blue">
</Grid>
</UserControl>
|
cs |
BlueView 화면

위와 같이 UserControl을 생성해 주셨다면 이제는 RedViewModel.cs, BlueViewModel.cs 2개의 Class를 생성해 주시기 바랍니다.
RedViewModel.cs
|
1
2
3
4
5
6
7
|
namespace MulitpleViewTest.ViewModels
{
public class RedViewModel
{
}
}
|
cs |
BlueViewModel.cs
|
1
2
3
4
5
6
7
|
namespace MulitpleViewTest.ViewModels
{
public class BlueViewModel
{
}
}
|
cs |
여기까지 모두 다 따라하셨다면 Multiple View 작업은 모두 끝났습니다.
이제는 MainWindow를 한번 실행 시켜 보도록 하겠습니다.
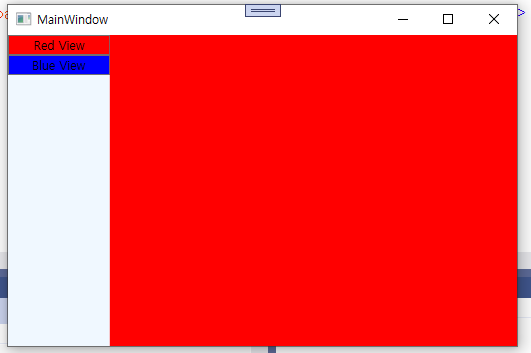
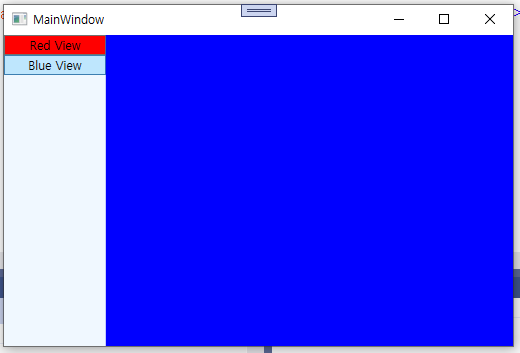
실행 결과


위와 같이 각 Button 컨트롤을 클릭 하면 오른쪽 영역에 해당 UserControl들이 알맞게 표시되는 것을 확인하실 수 있습니다.
이렇게 구성은 매우 간단하지만, 이 구성을 기본으로 다양한 Multiple View를 생성할 수 있으니 참고하여 개발하면 좋을 듯 합니다.
감사합니다.^^
'C# > WPF' 카테고리의 다른 글
| [C# WPF] WPF ListView ItemTemplate – DataTemplate 사용방법 (0) | 2020.10.31 |
|---|---|
| [C# WPF] WPF ListView 컨트롤 다루기 (0) | 2020.10.29 |
| [C# WPF] WPF Layout(레이아웃) – Grid Panel 사용법 (0) | 2020.10.24 |
| [C# WPF] WPF Layout(레이아웃) – StackPanel 사용하기 (0) | 2020.10.23 |
| [C# WPF] WPF Command Binding 하는 방법 (0) | 2020.10.22 |
이 글을 공유하기










