[C# WPF] WPF ListView ItemTemplate – DataTemplate 사용방법
- C#/WPF
- 2020. 10. 31. 00:00

안녕하세요.
오늘은 C# WPF에서 ListView 컨트롤에 대해서 알아 보려고 합니다.
그 중에서도 ItemTemplate을 사용하는 방법에 대해서 알려 드리려고 해요.
ListView에서 ItemTemplate, DataTemplate을 사용하면 사용자가 원하는 대로 좀 더 유연하게 데이터를 다룰 수 있는데요!
실제 예제 코드를 통해서 어떻게 ItemTemplate을 사용하고 데이터들을 다루는지 보여 드리도록 하겠습니다.
먼저 WPF 프로젝트를 생성해 주시고, MainWindow.xaml 코드를 다음과 같이 작성해 주시기 바랍니다.
MainWindow.xaml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<Window x:Class="ListViewDataTemplate.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ListViewDataTemplate"
xmlns:ViewModels="clr-namespace:ListViewDataTemplate.ViewModels"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="500">
<Window.DataContext>
<ViewModels:StudentListModel/>
</Window.DataContext>
<Grid>
<!--Row 생성-->
<Grid.RowDefinitions>
<RowDefinition Height="25"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Text="ListView ItemTemplate Example" Grid.Row="0"></TextBlock>
<ListView x:Name="uiLv_Main" ItemsSource="{Binding Items}" Grid.Row="1" Margin="10" Background="AliceBlue">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="이름 : "/>
<TextBlock Text="{Binding Name}" FontWeight="Bold"/>
<TextBlock Text=" | "/>
<TextBlock Text="나이 : "/>
<TextBlock Text="{Binding Age}" FontWeight="Bold"/>
<TextBlock Text=" | "/>
<TextBlock Text="핸드폰 번호 : "/>
<TextBlock Text="{Binding PhoneNumber}" Cursor="Hand" FontWeight="Bold"/>
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>
|
cs |
그리고 여기까지 따라하셨다면 이제 2개의 Class 를 생성해 주시기 바랍니다. 이 Class들은 ListView DataBinding에 필요한 Class들 입니다!
Student.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Text;
namespace ListViewDataTemplate.Models
{
public class StudentList : ObservableCollection<Student>
{
public StudentList()
{
Add(new Student() { Name = "범범조조", Age = 28, PhoneNumber = "010-2345-2222" });
Add(new Student() { Name = "안정환", Age = 20, PhoneNumber = "010-4345-2222" });
Add(new Student() { Name = "아이유", Age = 38, PhoneNumber = "010-5345-2672" });
Add(new Student() { Name = "정형돈", Age = 21, PhoneNumber = "010-3345-2752" });
Add(new Student() { Name = "유재석", Age = 74, PhoneNumber = "010-4345-2752" });
Add(new Student() { Name = "박명수", Age = 54, PhoneNumber = "010-5345-2752" });
Add(new Student() { Name = "하하", Age = 47, PhoneNumber = "010-8345-2752" });
Add(new Student() { Name = "광희", Age = 21, PhoneNumber = "010-6745-2752" });
Add(new Student() { Name = "조세호", Age = 31, PhoneNumber = "010-6345-2752" });
}
}
public class Student
{
public string Name { get; set; }
public int Age { get; set; }
public string PhoneNumber { get; set; }
}
}
|
cs |
ListViewDataTemplate.Models</div><div
StudentListModel.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
using ListViewDataTemplate.Models;
using System;
using System.Collections.Generic;
using System.Text;
namespace ListViewDataTemplate.ViewModels
{
public class StudentListModel
{
private readonly StudentList items;
public StudentListModel()
{
this.items = new StudentList();
}
public StudentList Items
{
get { return this.items; }
}
}
}
|
cs |
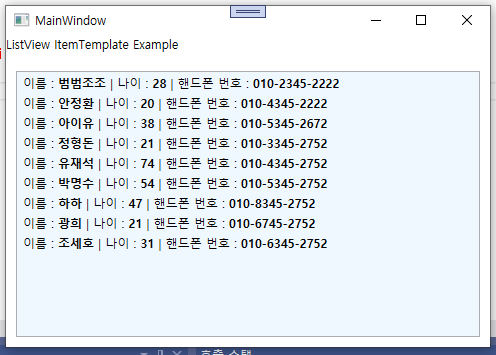
이제 해당 프로젝트를 실행 시켜보도록 하겠습니다.
실행 결과

위와 같이 ItemTemplate과 DataTemplate을 이용하여 제가 원하는 대로 ListView 출력 결과들을 디자인 해보았습니다.
이처럼, DataTemplate을 이용하여 데이터들을 유연하게 사용자가 다룰 수 있습니다.
감사합니다.^^
728x90
'C# > WPF' 카테고리의 다른 글
| [C# WPF] WPF MVVM 패턴 이용하여 TextBox 컨트롤 문자 입력 감지하기 (0) | 2020.11.05 |
|---|---|
| [C# WPF] C# WPF Page(페이지) 전환하기 (0) | 2020.11.02 |
| [C# WPF] WPF ListView 컨트롤 다루기 (0) | 2020.10.29 |
| [C# WPF] WPF Multiple View (UserControl 이용) 구현 (0) | 2020.10.28 |
| [C# WPF] WPF Layout(레이아웃) – Grid Panel 사용법 (0) | 2020.10.24 |
이 글을 공유하기










