[C# WPF] WPF 로 이미지로더(Image Loader) 프로그램 만들기
- C#/WPF
- 2020. 11. 21. 18:39

안녕하세요.
오늘은 WPF에서 간단하게 이미지 로더 프로그램 만드는 방법에 대해서 알려 드리려고 합니다.
프로그램은 매우 간단합니다.
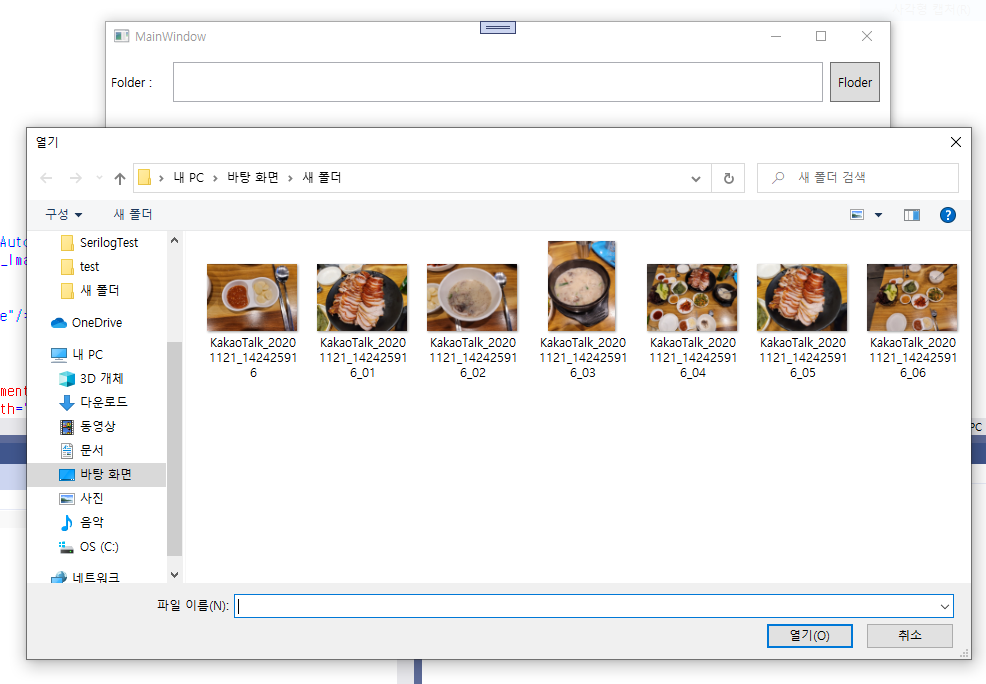
먼저, OpenfileDialog를 이용하여 특정 폴더안에 있는 이미지 파일을 모두 불러와서 이미지 리스트를 보여주는 프로그램 입니다.
저 혼자서 WPF 공부하는 겸 매우 간단하게 만들었기 때문에..소스코드가 지저분한 부분은 감안해 주시고 봐주시면 좋겠습니다.
그럼 바로 예제 소스를 통해서 실행 결과까지 보여 드리도록 하겠습니다.
[MainWindow.xaml]
MainWindow.xaml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<Window x:Class="ImageLoader.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ImageLoader"
mc:Ignorable="d"
Title="MainWindow" Height="500" Width="800">
<Grid>
<!--Row 설정-->
<Grid.RowDefinitions>
<RowDefinition Height="60"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<ScrollViewer VerticalScrollBarVisibility="Auto">
<WrapPanel Grid.Column="0" Name="uiWrap_Image"/>
</ScrollViewer>
<Canvas Grid.Column="1" Name="uiCanvas_Image"/>
</Grid>
<Label Grid.Row="0" Content="Folder : "
HorizontalAlignment="Left" VerticalAlignment="Center"></Label>
<TextBox x:Name="uiTxt_Folder" Grid.Row="0" Width="650" Margin="10"></TextBox>
<Button Grid.Row="0" Width="50" Margin="10" HorizontalAlignment="Right" Content="Floder" Click="Button_Folder_Click"></Button>
<StackPanel Grid.Row="1"/>
</Grid>
</Window>
|
cs |
MainWindow.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
|
using Microsoft.Win32;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace ImageLoader
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
List<string> imgList = new List<string>();
List<Image> imgCtrolList = new List<Image>();
public MainWindow()
{
InitializeComponent();
}
/// <summary>
/// Folder Button 클릭 이벤트 핸들러
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Button_Folder_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog ofd = new OpenFileDialog();
if (ofd.ShowDialog() == true)
{
string fullPath = ofd.FileName;
string fileName = ofd.SafeFileName;
string path = fullPath.Replace(fileName, "");
uiTxt_Folder.Text = path;
string[] files = Directory.GetFiles(path);
//jpg, JPG, png, PNG 이미지 리스트 불러오기
imgList = files.Where(x => x.IndexOf(".jpg", StringComparison.OrdinalIgnoreCase) >= 0
|| x.IndexOf(".png", StringComparison.OrdinalIgnoreCase) >= 0)
.Select(x => x).ToList();
}
//이미지 생성
CreateImage(imgList);
}
/// <summary>
/// 이미지 클릭 이벤트 핸들러
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ImageButton_Click(object sender, RoutedEventArgs e)
{
Image image = sender as Image;
CreateBitmap(image, image.Source.ToString());
((image.Parent) as WrapPanel).Children.Clear();
image.Stretch = Stretch.UniformToFill;
uiCanvas_Image.Children.Clear();
uiCanvas_Image.Children.Add(image);
CreateImage(imgList);
}
/// <summary>
/// 이미지 생성 메서드
/// </summary>
/// <param name="imgList"></param>
private void CreateImage(List<string> imgList)
{
for (int i = 0; i < imgList.Count; i++)
{
Image image = new Image();
CreateBitmap(image, imgList[i]);
imgCtrolList.Add(image);
image.MouseDown += ImageButton_Click;
uiWrap_Image.Children.Add(image);
}
}
/// <summary>
/// 비트맵 이미지 생성 메서드
/// </summary>
/// <param name="image"></param>
private void CreateBitmap(Image image, string imageList)
{
BitmapImage img = new BitmapImage();
img.BeginInit();
img.CacheOption = BitmapCacheOption.OnDemand;
img.CreateOptions = BitmapCreateOptions.DelayCreation;
img.DecodePixelWidth = 300;
img.UriSource = new Uri(imageList.ToString());
img.EndInit();
image.Source = img;
}
}
}
|
cs |
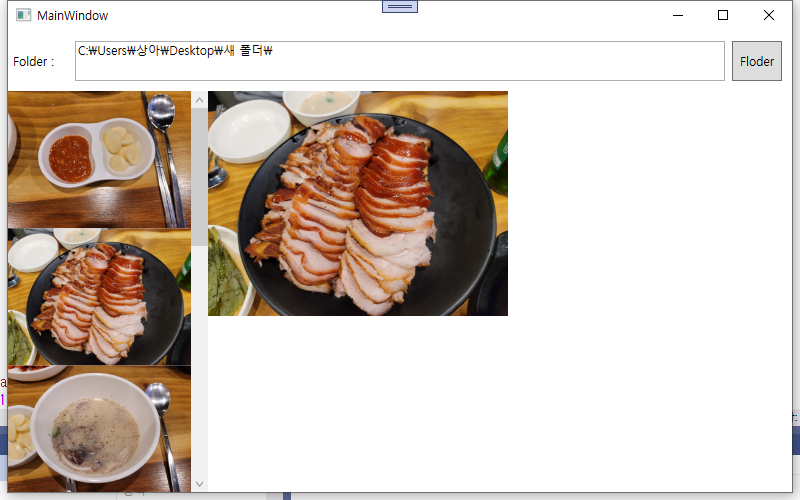
실행 결과


위와 같이 OpenFileDialog 를 통해서 특정 폴더의 이미지 리스트를 전부 불러와서 위와 같이 이미지가 알맞게 Loader 돼서 보여지는 것을 확인하실 수 있습니다.
향후에 시간 여유가 있을 때, 이 프로그램을 좀더 다듬어서 다시 올려 보도록 하겠습니다.
감사합니다.^^
728x90
'C# > WPF' 카테고리의 다른 글
| [C# WPF] WPF 기본 컨트롤 사용하기(Textblock, TextBox, Button, ComboBox, Grid, StackPanel) (0) | 2020.12.21 |
|---|---|
| [C# WPF] WPF WrapPanel ScrollBar(스크롤바) 추가하는 방법 (0) | 2020.11.24 |
| [C# WPF] WPF MVVM 패턴 이용하여 TextBox 컨트롤 문자 입력 감지하기 (0) | 2020.11.05 |
| [C# WPF] C# WPF Page(페이지) 전환하기 (0) | 2020.11.02 |
| [C# WPF] WPF ListView ItemTemplate – DataTemplate 사용방법 (0) | 2020.10.31 |
이 글을 공유하기










