[JQuery] JQuery 노드 찾기 – 클래스 이름으로 노드 찾기
- 웹 프로그래밍/JQuery
- 2021. 1. 4. 00:00

안녕하세요.
오늘은 지난번 노드 찾는 방법 3번째 시간으로써, 클래스 이름으로 노드를 찾는 방법에 대해서 알려 드리려고 합니다.
예제 코드는 지난번 예제 코드를 계속해서 이용할 것이고,
참고로, 예제 코드는 “자바스크립트 + JQuery 완전정복 스터디 2권” 책을 참고해서 작성했다는 점 알아주시면 좋겠습니다!
그럼 바로 클래스(class) 이름으로 노드를 찾는 방법에 대해서 알아보겠습니다.
사용법은 아래와 같습니다.
사용 방법
$(“.클래스이름”)
예제 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-size: 9pt;
font-family: "굴림";
}
div, p, ul, li{
border:1px #eeeeee solid;
margin: 10px;
}
ul{
padding: 10px;
}
li.select{
background-color: aqua;
}
</style>
<!-- CND 적용 방법 1 : 구글 cdn -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
//ID 이름으로 노드 찾기
$("#header").css("border", "5px solid red");
//Tag 이름으로 노드 찾기
//p 태그 스타일 적용
$("p").css("border", "6px solid green");
//Class 이름으로 노드 찾기
$(".test1").css("border", "5px solid blue");
$("ul.menu li.select").css("border", "5px solid purple");
});
</script>
</head>
<body>
<div id= "samplePage" class="page">
샘플 페이지(div, id=samplePage, class=page)
<div id="header">
헤더 영역(div, id=header)
</div>
<div id="content" class="sample-content">
노드 찾기(div, id = content, class=sample-content)
<ul class="menu">
일반 노트 찾기(ul, class=menu)
<li>id로 찾기</li>
<li class="select">tag로 찾기(li, class=select)</li>
<li>class로 찾기(li)</li>
<li class="test1">속성으로 찾기(li, class=test1)</li>
</ul>
<div class="content-data">
자식 노드 찾기(div, class=content-data)
<p class="test1">1. 모든 자식 노드 찾기(p, class=test1)</p>
<p>2. 특정 자식 노드만 찾기</p>
<p class="test2">3. 마지막 자식 노드 찾기(p, class=test2)</p>
</div>
</div>
<div id="footer">
푸터 영역(div, footer)
</div>
</div>
</body>
</html>
|
cs |
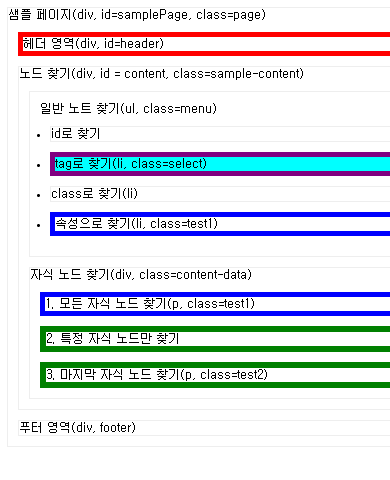
실행 결과

위와 같이 $(".클래스이름") 문법을 이용하여 원하는 Class를 사용자가 지정해서 css 속성을 변경해 보았습니다.
감사합니다.
728x90
'웹 프로그래밍 > JQuery' 카테고리의 다른 글
| [JQuery] JQuery 노드 찾기 – 찾은 노드의 개수 구하기 (0) | 2021.01.06 |
|---|---|
| [JQuery] JQuery 노드 찾기 – 속성으로 노드 찾기 (0) | 2021.01.05 |
| [JQuery] JQuery 노드 찾기 – 태그 이름으로 노드 찾기 (0) | 2021.01.03 |
| [JQuery] JQuery 노드 찾기 – ID 이름으로 노드 찾기 (0) | 2021.01.02 |
| [JQuery] JQuery 설정 및 적용하기 (0) | 2021.01.01 |
이 글을 공유하기










