[JQuery] JQuery 노드 찾기 – 찾은 노드의 개수 구하기
- 웹 프로그래밍/JQuery
- 2021. 1. 6. 00:00

안녕하세요.
오늘은 JQuery에서 노드 찾기에 대해서 알아 보려고 합니다.
노드를 찾고 다루는 방법은 여러가지가 있습니다.
예를들어, 찾은 노드의 개수를 구한다던가 순차적으로 찾은 노드에 접근한다던가 이 외에도 다양하게 찾은 노드를 다루는 방법이 있는데요.
오늘부터는 이렇게 찾은 노드들을 여러 방법으로 다루는 것들에 대해서 공부해 보려고 합니다.
참고로, 예제 코드는 “자바스크립트 + JQuery 완전정복 스터디 2권” 책을 참고해서 작성했다는 점 알아주시면 좋겠습니다!
우선 그 첫번째로, 찾은 노드의 개수를 구하는 방법에 대해서 알아 보도록 하겠습니다.
사용 방법
$대상.length
찾은 노드의 개수를 구하는 구문은 위와 같습니다.
그럼 이제 예제 코드를 통해서 어떻게 실제 저 구문을 이용하는지 알아 보도록 하겠습니다.
예제 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-size: 9pt;
font-family: "굴림";
}
div, p, ul, li{
border:1px #eeeeee solid;
margin: 10px;
}
ul{
padding: 10px;
}
li.select{
background-color: aqua;
}
</style>
<!-- CND 적용 방법 1 : 구글 cdn -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
//찾은 노드의 개수 구하기
alert(`length = ${$("div").length} 입니다.`);
});
</script>
</head>
<body>
<div id= "samplePage" class="page">
샘플 페이지(div, id=samplePage, class=page)
<div id="header">
헤더 영역(div, id=header)
</div>
<div id="content" class="sample-content">
노드 찾기(div, id = content, class=sample-content)
<ul class="menu">
일반 노트 찾기(ul, class=menu)
<li>id로 찾기</li>
<li class="select">tag로 찾기(li, class=select)</li>
<li>class로 찾기(li)</li>
<li class="test1">속성으로 찾기(li, class=test1)</li>
</ul>
<div class="content-data">
자식 노드 찾기(div, class=content-data)
<p class="test1">1. 모든 자식 노드 찾기(p, class=test1)</p>
<p>2. 특정 자식 노드만 찾기</p>
<p class="test2">3. 마지막 자식 노드 찾기(p, class=test2)</p>
</div>
</div>
<div id="footer">
푸터 영역(div, footer)
</div>
</div>
</body>
</html>
|
cs |
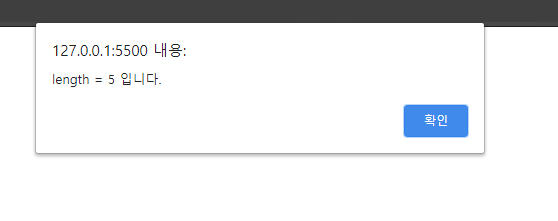
실행 결과

위와 같이 $("div").length 를 이용해서 현재 html 소스코드에서 사용된 <div> 태그가 몇 개인지에 대해서 출력 해 보았습니다.
감사합니다.^^
728x90
'웹 프로그래밍 > JQuery' 카테고리의 다른 글
| [JQuery] JQuery 노드 찾기 – 순차적으로 찾은 노드 접근하기 (0) | 2021.01.08 |
|---|---|
| [JQuery] JQuery 노드 찾기 – 찾은 노드 중 n 번째 노드 접근 방법 (0) | 2021.01.07 |
| [JQuery] JQuery 노드 찾기 – 속성으로 노드 찾기 (0) | 2021.01.05 |
| [JQuery] JQuery 노드 찾기 – 클래스 이름으로 노드 찾기 (0) | 2021.01.04 |
| [JQuery] JQuery 노드 찾기 – 태그 이름으로 노드 찾기 (0) | 2021.01.03 |
이 글을 공유하기










