[HTML] HTML 태그를 이용한 중첩
- 웹 프로그래밍/HTML
- 2020. 12. 5. 00:00

안녕하세요.
오늘은 HTML 에서 태그를 이용하여 내용을 중첩하는 방법에 대해서 알려 드리려고 합니다.
참고로 저는 생활코딩 사이트에서 공부한 내용을 정리하고 있다는 점! 참고해 주세요~~
예제 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<ol>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
<li>리스트4</li>
<li>리스트5</li>
</ol>
<ul>
<li>아이유</li>
<li>정형돈</li>
<li>유재석</li>
<li>박명수</li>
<li>데프콘</li>
</ul>
|
cs |
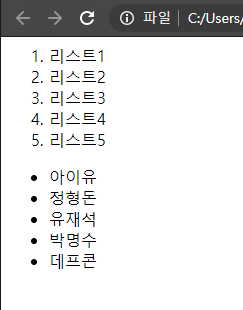
실행 결과

예제코드에서 쓰인 태그들을 살펴 보도록 하겠습니다.
<ol>, <ul>, <li> 총 3개의 태그를 썼는데요.
<ol> 태그는 order list 태그로써, 순서가 있는 리스트를 뜻하고, <ul> 태그는 un order list 즉, 순서가 없는 리스트를 뜻합니다.
그렇기 때문에 <ol> 과 <ul>로 쓰여진 리스트의 형태가 다른걸 볼 수 있습니다.
감사합니다.^^
728x90
'웹 프로그래밍 > HTML' 카테고리의 다른 글
| [HTML] HTML p 태그 – 단락 (0) | 2020.12.08 |
|---|---|
| [HTML] HTML 기본 웹 페이지 만들기 (0) | 2020.12.07 |
| [HTML] HTML 문서 구조 (0) | 2020.12.06 |
| [HTML] HTML – 시작하기 (1장) (0) | 2020.12.04 |
| 웹 스토리지 (2) | 2016.04.29 |
이 글을 공유하기










