[HTML] HTML 기본 웹 페이지 만들기
- 웹 프로그래밍/HTML
- 2020. 12. 7. 00:00

안녕하세요.
오늘은 여태까지 배웠던 몇 개의? 기본 태그들을 이용하여 이제는 진짜 기본 웹 페이지를 만들어 보도록 하겠습니다!
웹 페이지라고 해서 막 엄청 거창한건 아니고 기본 페이지가 있고, 기본 페이지에서 표시되어 있는 텍스트를 클릭하면 그거에 맞는 페이지로 링크가 연결되어 페이지가 열리고 다시 원래 페이지로 왔다갔다 하는 아주 기본적인 웹 페이지를 만들어 보도록 하겠습니다.
참고로, 저는 모든 공부는 생활코딩을 통해서 했다는점! 참고해 주세요~~
default.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<html>
<head>
<title>HTML 제목 - 범범조조</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href=default.html>범범조조 블로그</a></h1>
<ol>
<li><a href=1.html>카테고리1</a></li>
<li><a href=2.html>카테고리1</a></li>
<li><a href=3.html>카테고리1</a></li>
<li><a href=4.html>카테고리1</a></li>
<li><a href=5.html>카테고리1</a></li>
</ol>
<h2>첫 페이지</h2>
안녕하세요. 지금 보고 계시는 페이지는 메인 페이지 입니다.
</body>
</html>
|
cs |
1.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<html>
<head>
<title>HTML 제목 - 범범조조</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href=default.html>범범조조 블로그</a></h1>
<ol>
<li><a href=1.html>카테고리1</a></li>
<li><a href=2.html>카테고리2</a></li>
<li><a href=3.html>카테고리3</a></li>
<li><a href=4.html>카테고리4</a></li>
<li><a href=5.html>카테고리5</a></li>
</ol>
<h2>카테고리1</h2>
안녕하세요. 지금 보고 계시는 페이지는 카테고리1 입니다.
</body>
</html>
|
cs |
2.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<html>
<head>
<title>HTML 제목 - 범범조조</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href=default.html>범범조조 블로그</a></h1>
<ol>
<li><a href=1.html>카테고리1</a></li>
<li><a href=2.html>카테고리2</a></li>
<li><a href=3.html>카테고리3</a></li>
<li><a href=4.html>카테고리4</a></li>
<li><a href=5.html>카테고리5</a></li>
</ol>
<h2>카테고리2</h2>
안녕하세요. 지금 보고 계시는 페이지는 카테고리2 입니다.
</body>
</html>
|
cs |
3.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<html>
<head>
<title>HTML 제목 - 범범조조</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href=default.html>범범조조 블로그</a></h1>
<ol>
<li><a href=1.html>카테고리1</a></li>
<li><a href=2.html>카테고리2</a></li>
<li><a href=3.html>카테고리3</a></li>
<li><a href=4.html>카테고리4</a></li>
<li><a href=5.html>카테고리5</a></li>
</ol>
<h2>카테고리3</h2>
안녕하세요. 지금 보고 계시는 페이지는 카테고리3 입니다.
</body>
</html>
|
cs |
4.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<html>
<head>
<title>HTML 제목 - 범범조조</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href=default.html>범범조조 블로그</a></h1>
<ol>
<li><a href=1.html>카테고리1</a></li>
<li><a href=2.html>카테고리2</a></li>
<li><a href=3.html>카테고리3</a></li>
<li><a href=4.html>카테고리4</a></li>
<li><a href=5.html>카테고리5</a></li>
</ol>
<h2>카테고리4</h2>
안녕하세요. 지금 보고 계시는 페이지는 카테고리4 입니다.
</body>
</html>
|
cs |
5.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<html>
<head>
<title>HTML 제목 - 범범조조</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href=default.html>범범조조 블로그</a></h1>
<ol>
<li><a href=1.html>카테고리1</a></li>
<li><a href=2.html>카테고리2</a></li>
<li><a href=3.html>카테고리3</a></li>
<li><a href=4.html>카테고리4</a></li>
<li><a href=5.html>카테고리5</a></li>
</ol>
<h2>카테고리5</h2>
안녕하세요. 지금 보고 계시는 페이지는 카테고리5 입니다.
</body>
</html>
|
cs |
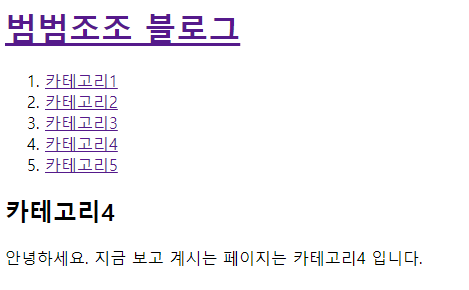
실행 결과






728x90
'웹 프로그래밍 > HTML' 카테고리의 다른 글
| [HTML] HTML br 태그 – 줄 바꿈 태그 (0) | 2020.12.09 |
|---|---|
| [HTML] HTML p 태그 – 단락 (0) | 2020.12.08 |
| [HTML] HTML 문서 구조 (0) | 2020.12.06 |
| [HTML] HTML 태그를 이용한 중첩 (0) | 2020.12.05 |
| [HTML] HTML – 시작하기 (1장) (0) | 2020.12.04 |
이 글을 공유하기










