[HTML] HTML – 시작하기 (1장)
- 웹 프로그래밍/HTML
- 2020. 12. 4. 00:00

안녕하세요.
오늘부터는 저도 웹을 개인적으로 공부하고 싶은 욕심에 HTML 공부 관련하여 포스팅 하려고 합니다.
사실..늘 윈도우 프로그래밍만 해와서 이쪽 개발이 편하긴 하지만..계속 시간이 흐르면서 뭔가 고인물? 이 되는 느낌이 들어서..혼자서 틈틈이 웹 공부를 시작해서 웹도 개발할 수 있는 개발자가 되려고 합니다.
그 시작을 바로 HTML 을 기본으로 CSS, JavaScript, JQuery, ASP.NET 으로까지 차근차근 공부하여 그날 공부한 내용들을 블로그에 정리하여 올리려고 합니다.
오늘은 첫 시작으로 아주아주 간단한 HTML 을 기본적인 태그를 이용하여 홈페이지에 Text를 작성해 보았습니다.
저는 Visual Studio Code로 개발환경을 구축하였고, 앞으로도 Visual Studio Code로 공부를 진행할 예정입니다.
오늘 제가 작성한 프로그램은 <strong> 태그와 <br> 태그 2개를 이용하여 웹 홈페이지에 인사말 작성을 해보았습니다!ㅋㅋ
예제 코드
|
1
2
3
4
5
6
7
8
9
|
<!DOCTYPE html>
<html>
안녕하세요.<br/>
<strong>오늘부터 HTML 공부를 시작하려고 합니다.</strong><br/>
이번을 계기로 웹도 열심히 공부해 봐야 겠어요!ㅎㅎ
</html>
|
cs |
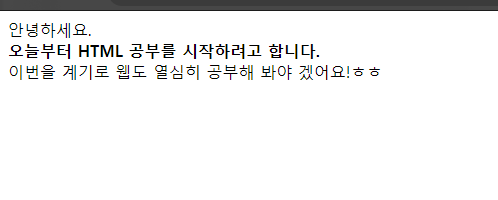
실행 결과

위와 같이 웹 브라우저에 제가 작성한 인사말이 알맞게 보여지는걸 확인하실 수 있습니다.
<strong> 태그는 문자열 강조를 해주는 태그이며, <br> 태그는 줄바꿈 태그 입니다!
오늘은 기본적으로 2개의 태그를 배웠습니다!ㅋㅋ
앞으로 계속 공부하여 HTML, CSS, JavaScript 등과 같이 열심히 공부해 웹 페이지를 만들도록 노력해봐야 겠습니다!
감사합니다.^^
728x90
'웹 프로그래밍 > HTML' 카테고리의 다른 글
| [HTML] HTML p 태그 – 단락 (0) | 2020.12.08 |
|---|---|
| [HTML] HTML 기본 웹 페이지 만들기 (0) | 2020.12.07 |
| [HTML] HTML 문서 구조 (0) | 2020.12.06 |
| [HTML] HTML 태그를 이용한 중첩 (0) | 2020.12.05 |
| 웹 스토리지 (2) | 2016.04.29 |
이 글을 공유하기










