[Blazor] 유효성 검사
- 웹 프로그래밍/Blazor
- 2022. 10. 29. 04:28

게요
- Blazor 에서는 DataAnnotationValidator, ValidatorSummary 태그를 통해서 유효성 검사를 진행할 수 있습니다.
- Candidate 모델 클래스를 생성 후, Candidate 지원자를 등록하는 EditForm 을 하나 생성 후, 유효성 검사 진행이 되는지 확인 진행하는 테스트 코드를 작성 진행합니다.
Candidate 모델 클래스
public class CandidateBase
{
public int Id { get; set; }
[Required] // 필수 입력 요소
[StringLength(50)]
public string? FirstName { get; set; }
[Required]
[StringLength(50)]
public string? LastName { get; set; }
public bool IsEnrollment { get; set; }
}
public class Candidate : CandidateBase
{
}- CandidateBase 클래스를 생성 후, Candidate 클래스는 CandidateBase 클래스를 상속 받도록 하였습니다.
- 여기서 Attribute 를 이용하여 FirstName, LastName 속성의 StringLength 를 지정해 주었습니다.
- 각 속성마다
StringLenght제한하고, 해당 길이 초과 혹은 부족한 경우에 유효성이 검증 되도록 합니다.
Create.razor
Create.razor컴포넌트를 생성 후, 다음과 같이 코드를 작성합니다.
@page "/Candidates/Create"
@using BeomBeomJoJoBlazor.Models.Candidates
<PageTitle>Candidate Create</PageTitle>
<h1>Create</h1>
<hr />
<div class="row">
<div class="col-md-4">
@if (Model is not null)
{
<EditForm Model="@Model">
<DataAnnotationsValidator/>
<ValidationSummary/>
<div class="form-group">
<label class="control-label" for="FirstName">FirstName</label>
<input class="form-control" type="text" data-val="true" data-val-length="The field FirstName must be a string with a maximum length of 50." data-val-length-max="50" data-val-required="The FirstName field is required." id="FirstName" maxlength="50" name="FirstName" value="" />
<span class="text-danger field-validation-valid" data-valmsg-for="FirstName" data-valmsg-replace="true"></span>
</div>
<div class="form-group">
<label class="control-label" for="LastName">LastName</label>
<input class="form-control" type="text" data-val="true" data-val-length="The field LastName must be a string with a maximum length of 50." data-val-length-max="50" data-val-required="The LastName field is required." id="LastName" maxlength="50" name="LastName" value="" />
<span class="text-danger field-validation-valid" data-valmsg-for="LastName" data-valmsg-replace="true"></span>
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" data-val="true" data-val-required="The IsEnrollment field is required." id="IsEnrollment" name="IsEnrollment" value="true" /> IsEnrollment
</label>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
<input name="IsEnrollment" type="hidden" value="false" />
</EditForm>
}
</div>
</div>
<div>
<a href="/Candidates">Back to List</a>
</div>
@code {
public Candidate? Model { get; set; }
protected override void OnInitialized()
{
Model = new();
}
}- 위 코드는 Candidate Model 클래스의 객체를 생성하는 컴포넌트 클래스 입니다.
- 위 코드의 핵심은
태그에 Candidate 정보를 추가하는 HTML 태그들을 감쌌습니다. 태그 다음에 2개의 유효성검증 관련 태그를 추가하였습니다.
<EditForm Model="@Model">
<DataAnnotationsValidator/>
<ValidationSummary/>
...
...- 위와 같이
DataAnnotationValidator,ValidationSummary2개의 태그를 추가해 줌으로써, EditForm 태그 안에서는 유효성 검증이 보장됩니다. - 앞서, Attribute 를 통해 미리 Validate 속성을 설정해 주었습니다.
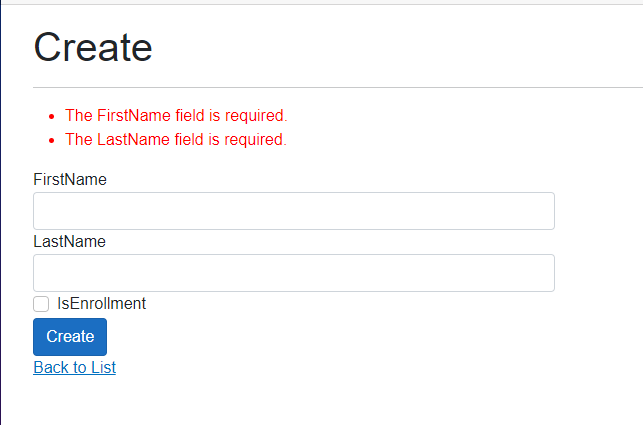
- 프로그램을 실행 후, 유효성 검사가 정상 진행 되는지 확인합니다.

728x90
'웹 프로그래밍 > Blazor' 카테고리의 다른 글
| [Blazor] ValidationMessage 컴포넌트 사용하여 유효성 검사 방법 (0) | 2022.10.30 |
|---|---|
| [Blazor] InputText 컴포넌트 및 PlaceHolder 사용 (0) | 2022.10.29 |
| [Blazor] List 컴포넌트 만들기 (0) | 2022.10.29 |
| [Blazor] Model Class (0) | 2022.10.24 |
| [Blazor] Split razor component (0) | 2022.10.24 |
이 글을 공유하기










