[Blazor] Model Class
- 웹 프로그래밍/Blazor
- 2022. 10. 24. 19:37

참고
개요
- Blazor 모델 클래스를 만드는 예제를 정리 진행합니다.
시나리오
- 직원을 생성, 읽기, 업데이트 및 삭제할 수 있는 직원 관리 시스템을 구축한다고 가정합니다.
- 직원 관리 시스템을 구축하기 위해서 필요한 모델은 크게 3가지 입니다.
- Employee
- Department
- Gender
Model Class 생성
// Employee class
public class Employee
{
public int EmployeeId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Email { get; set; }
public DateTime DateOfBrith { get; set; }
public Gender Gender { get; set; }
public Department Department { get; set; }
public string PhotoPath { get; set; }
}
// Gender Enum
public enum Gender
{
Male,
Female,
Other
}
// Department Class
public class Department
{
public int DepartmentId { get; set; }
public string DepartmentName { get; set; }
}Blazor 모델 클래스 만들기
- 새 .NET 표준 Class 라이브러리 프로젝트를 만듭ㄴ디ㅏ.
- 프로젝트 이름은 EmployeeManagement.Models 로 지정합니다.

EmployeeList 컴포넌트 생성
Pages폴더에 새 razor component 를 추가합니다.- 이름은
EmployeeList.razor로 지정합니다. - 직원 목록을 표시하는데 사용할 구성 요소 입니다.
- EmployeeList.razor 파일에
@page지시문을 포함합니다. - 이는 루트 애플리케이션 URL 로 이동할 때 이 구성 요소를 렌더링하도록 Blazor 에 지시합니다.
@page "/"- 그리고 아래와 같이 EmployeeList.razor 전체 코드를 작성합니다.
@page "/"
@inherits EmployeeListBase
<h3>Employee List</h3>
@if (Employees == null)
{
<div class="spinner"></div>
}
else
{
<div class="card-deck">
@foreach (var employee in Employees)
{
<div class="card m-3" style="min-width: 18rem; max-width:30.5%;">
<div class="card-header">
<h3>@employee.FirstName @employee.LastName</h3>
</div>
<img class="card-img-top imageThumbnail" src="@employee.PhotoPath" />
<div class="card-footer text-center">
<a href="#" class="btn btn-primary m-1">View</a>
<a href="#" class="btn btn-primary m-1">Edit</a>
<a href="#" class="btn btn-danger m-1">Delete</a>
</div>
</div>
}
</div>
}
- EmployeeListBase.cs 클래스
using EmployeeManagement.Models;
using Microsoft.AspNetCore.Components;
namespace BlazorApp3.Pages;
public class EmployeeListBase : ComponentBase
{
public IEnumerable<Employee> Employees { get; set; }
protected override async Task OnInitializedAsync()
{
await Task.Run(LoadEmployees);
}
private void LoadEmployees()
{
System.Threading.Thread.Sleep(2000);
Employee e1 = new()
{
EmployeeId = 1,
FirstName = "John",
LastName = "Hastings",
Email = "David@pragimtech.com",
DateOfBrith = new DateTime(1980, 10, 5),
Gender = Gender.Male,
Department = new Department { DepartmentId = 1, DepartmentName = "IT" },
PhotoPath = "images/employee1.png"
};
Employee e2 = new()
{
EmployeeId = 2,
FirstName = "Sam",
LastName = "Galloway",
Email = "Sam@pragimtech.com",
DateOfBrith = new DateTime(1981, 12, 22),
Gender = Gender.Male,
Department = new Department { DepartmentId = 2, DepartmentName = "HR" },
PhotoPath = "images/employee2.png"
};
Employee e3 = new()
{
EmployeeId = 3,
FirstName = "Mary",
LastName = "Smith",
Email = "mary@pragimtech.com",
DateOfBrith = new DateTime(1979, 11, 11),
Gender = Gender.Female,
Department = new Department { DepartmentId = 1, DepartmentName = "IT" },
PhotoPath = "images/employee3.png"
};
Employee e4 = new()
{
EmployeeId = 3,
FirstName = "Sara",
LastName = "Longway",
Email = "sara@pragimtech.com",
DateOfBrith = new DateTime(1982, 9, 23),
Gender = Gender.Female,
Department = new Department { DepartmentId = 3, DepartmentName = "Payroll" },
PhotoPath = "images/employee4.png"
};
Employees = new List<Employee> { e1, e2, e3, e4 };
}
}- Blazor 구성 요소에는 몇 가지 생명 주기 방법이 있습니다.
- OnInitializedAsync 는 가장 일반적인 생명 주기입니다.
- 직원 데이터를 검색하기 위해 해당 메서드를 재정의합니다.
- 현재 구성 요소에 직원 데이터가 하드코딩 되어 있습니다.
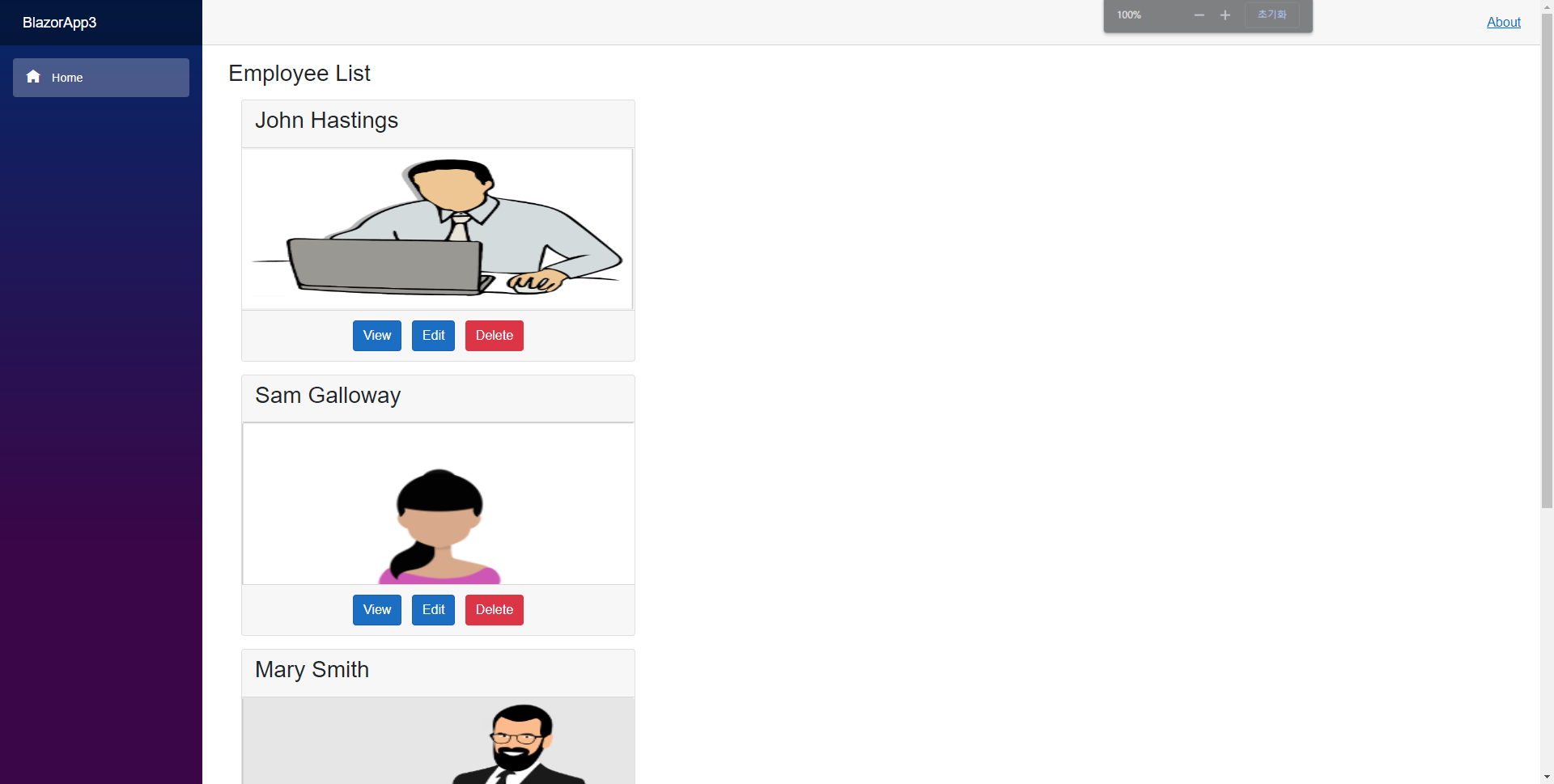
실행 결과

728x90
'웹 프로그래밍 > Blazor' 카테고리의 다른 글
| [Blazor] 유효성 검사 (0) | 2022.10.29 |
|---|---|
| [Blazor] List 컴포넌트 만들기 (0) | 2022.10.29 |
| [Blazor] Split razor component (0) | 2022.10.24 |
| [Blazor] Blazor Server 프로젝트 구조 (0) | 2022.10.24 |
| [Blazor] 리터럴, 표현식 및 지시문 (0) | 2022.10.23 |
이 글을 공유하기










