[Blazor] ValidationMessage 컴포넌트 사용하여 유효성 검사 방법
- 웹 프로그래밍/Blazor
- 2022. 10. 30. 00:34

개요
- Blazor 에서는 InputText 컴포넌트의 입력 값의 속성을 주어 해당 속성에 따라 유효성 검사를 진행할 수 있습니다.
- 앞서, ValidationSummary 태그를 이용하여 유효성 검사를 진행했었습니다.
- 이번에는
ValidationMessage컴포넌트를 사용하여 유효성 검사 메시지를 같이 출력 되도록 하는 방법에 대해서 정리 진행합니다.
예제 코드
- 아래 예제 코드에서 핵심은
<ValidationMessage For="() => Model.FirstName"/>입니다. - 현재
ValidationMessage컴포넌트는 FirstName, LstName InputText 컴포넌트 구역에 같이 있습니다. - 때문에, 같은 영역에서 유효서 검사가 진행되면서 내용이 함께 출력됩니다.
@page "/Candidates/Create"
@using BeomBeomJoJoBlazor.Models.Candidates
<PageTitle>Candidate Create</PageTitle>
<h1>Create</h1>
<hr />
<div class="row">
<div class="col-md-4">
@if (Model is not null)
{
<EditForm Model="@Model">
<DataAnnotationsValidator/>
<ValidationSummary/>
<div class="form-group">
<label class="control-label" for="FirstName">FirstName</label>
<InputText @bind-Value="Model.FirstName" id="firstname" class="form-control" placeholder="Enter FirstName"/>
<ValidationMessage For="() => Model.FirstName"/>
</div>
<div class="form-group">
<label class="control-label" for="LastName">LastName</label>
<InputText @bind-Value="Model.LastName" id="lastname" class="form-control" placeholder="Enter LastName"/>
<ValidationMessage For="() => Model.LastName"/>
</div>
<div class="form-group form-check">
<label class="form-check-label" for="IsEnrollment">
<InputCheckbox @bind-Value="Model.IsEnrollment" id="IsEnrollment" class="form-check-input"/>
Is Enrollment
</label>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
<input name="IsEnrollment" type="hidden" value="false" />
</EditForm>
}
</div>
</div>
<div>
<a href="/Candidates">Back to List</a>
</div>
@code {
public Candidate? Model { get; set; }
protected override void OnInitialized()
{
Model = new();
}
}실행 결과
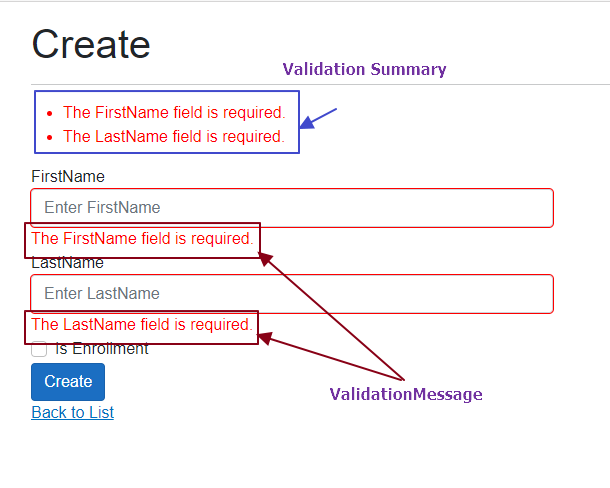
- 실행 결과, InputText 컴포넌트 아래에
ValidationMessage유효성 검사 텍스트가 같이 표시되는 것을 확인할 수 있습니다.

728x90
'웹 프로그래밍 > Blazor' 카테고리의 다른 글
| [Blazor] Text 중복 입력 방지 (0) | 2022.10.30 |
|---|---|
| [Blazor] EditForm에 OnValidSubmit event 사용하기 (0) | 2022.10.30 |
| [Blazor] InputText 컴포넌트 및 PlaceHolder 사용 (0) | 2022.10.29 |
| [Blazor] 유효성 검사 (0) | 2022.10.29 |
| [Blazor] List 컴포넌트 만들기 (0) | 2022.10.29 |
이 글을 공유하기










