VS Code 에서 JavaScript 실행하기
- 웹 프로그래밍/JavaScript
- 2023. 5. 19. 21:05

개요
- VS Code 를 이용하여 JavaScript 실행하는 방법에 대해서 알아봅니다.
- 여러가지 방법이 있지만, 매우 간편한 방법중 하나인 Code Runner 를 이용하여 사용하는 방법에 대해서 정리 진행합니다.
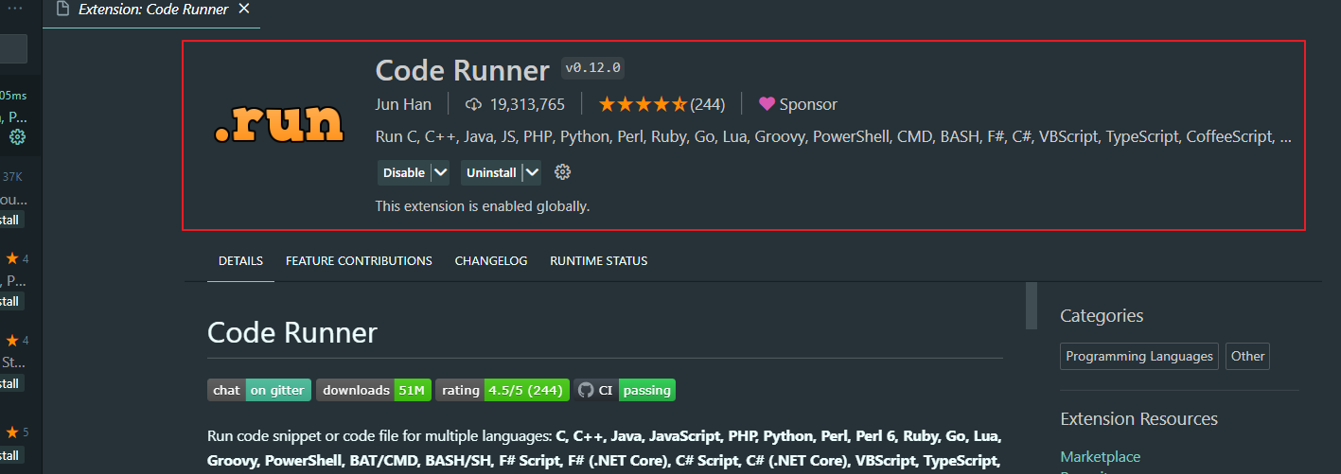
1. Code Runner Extension 설치
- VS Code 에서 아주 쉽게 JavaScript 를 실행하려면, Code Runner Extenstion 설치를 진행하면 됩니다.

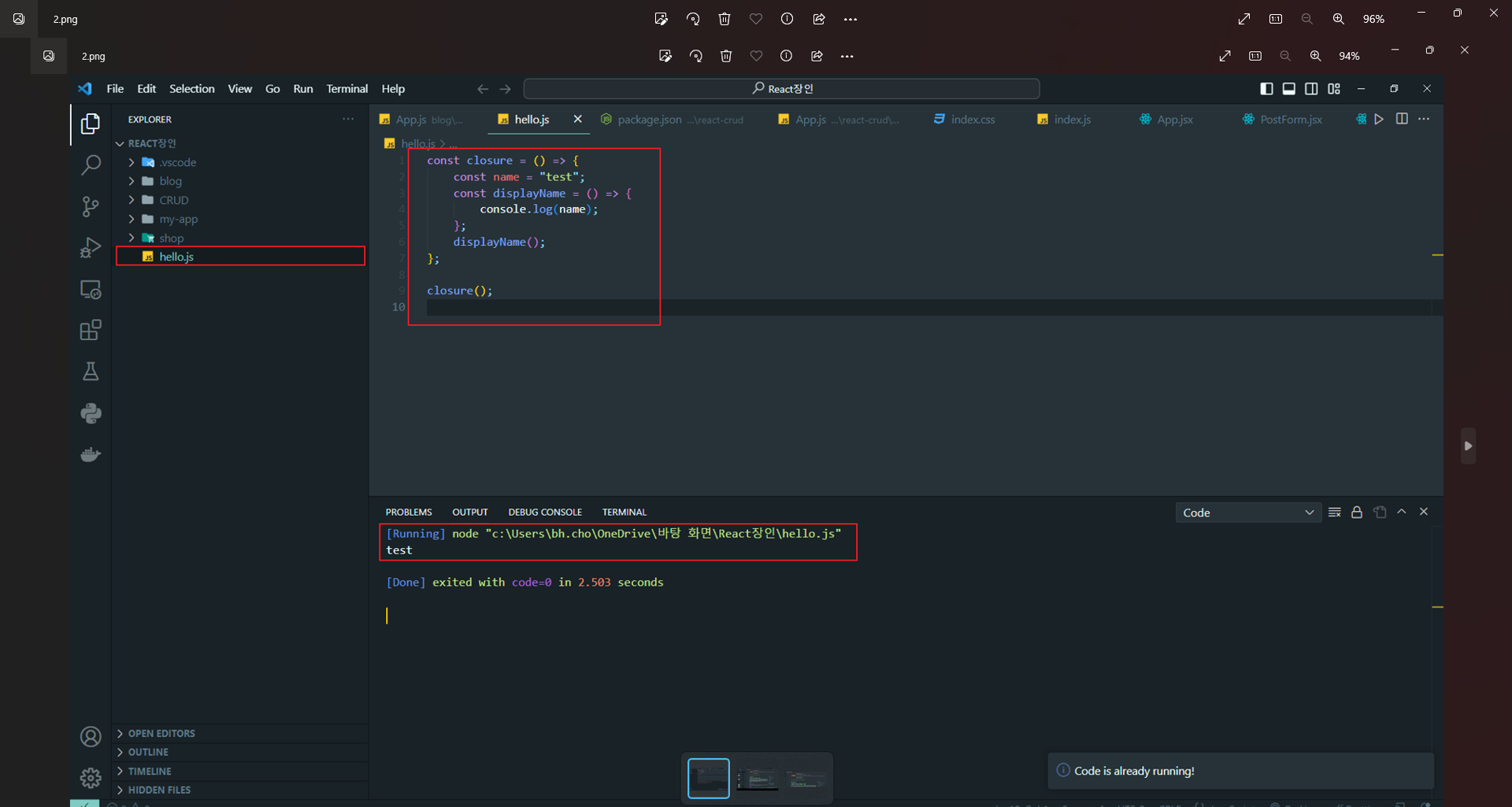
2. 테스트 진행할 JavaScript 파일 생성
- 설치를 완료 하였다면, 테스트 진행할 자바스크립트 파일 하나를 생성합니다.
- 그리고 아래와 같이 테스트 진행할 자바스크립트 코드를 입력합니다.
- 저 같은 경우에는
hello.js프로젝트 파일 생성 후 아래의 코드를 작성하였습니다. - 그리고,
Ctrl + Alt + N키를 동시에 누르면 자바스크립트 파일이 실행되어 콘솔에 값이 출력되는 것을 확인할 수 있습니다. - JavaScript 말고도 TypeScript, C, C++ 등의 다양한 언어들도 사용할 수 있으니까 간단히 코딩이 필요하신 분들은 Code Runner 사용하시면 될 듯 합니다.
const closure = () => {
const name = "test";
const displayName = () => {
console.log(name);
};
displayName();
};
closure();
728x90
'웹 프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript] 디데이(D-Day) 구하기 (0) | 2022.12.19 |
|---|---|
| [JavaScript] JavaScript – DOM 요소 선택하기 (0) | 2020.12.31 |
| [JavaScript] JavaScript – Array를 반복적으로 참조하는 메서드 (0) | 2020.12.30 |
| [JavaScript] JavaScript – Array 메서드 사용 방법 (0) | 2020.12.29 |
| [JavaScript] JavaScript – reduce 함수 (0) | 2020.12.29 |
이 글을 공유하기










