[JavaScript] JavaScript – Array를 반복적으로 참조하는 메서드
- 웹 프로그래밍/JavaScript
- 2020. 12. 30. 00:00

안녕하세요.
오늘은 JavaScript에서 배열을 나타내주는 Array 에 대해서 알아 보려고 합니다.
그 중에서도, Array 메서드들에 대해서 알아보려고 하는데요.
앞서, 기본으로 자주 사용되는 Array 메서드들을 몇 가지 추려내서 예제 코드를 작성해 보았는데요.
오늘은 원본 배열을 반복적으로 참조하는 메서드들에 대해서 알아보려고 합니다.
바로 예제 코드를 작성해서 알아 보도록 하겠습니다.
예제 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<html>
<head>
<title>HTML 제목 - 범범조조</title>
<meta charset="utf-8">
<style>
h1{
color: blue;
background-color: burlywood;
}
h2{
color: red;
}
</style>
</head>
<body>
<h1>JavaScript Array 메서드들</h1>
<br/>
<h2>forEach 메서드</h2>
<script>
var arr = [1, true, "범범조조"];
function printArr(value, index, array){
document.write("arr[" + index + "] = " + value + "<br>");
}
//forEach 메서드 사용
arr.forEach(printArr);
</script>
<h2>map 메서드</h2>
<script>
var arr = [1, 2, 3, 4, 5];
let result = arr.map((s) =>{
return s * 2;
});
document.write(result + "<br>");
</script>
<br/>
<h2>filter 메서드</h2>
<script>
var numArr = [-10, 5, 100, -20, 40];
function compareValue(value) {
return value < 10;
}
var data = numArr.filter(compareValue);
document.write(data + "<br>");
</script>
<br/>
<h2>reduce 메서드</h2>
<script>
var numArr = [1, 2, 30, -29];
function sumOfValue(x, y){
return x - y;
}
var data = numArr.reduce(sumOfValue);
document.write(data + "<br>");
</script>
<br/>
</body>
</html>
|
cs |
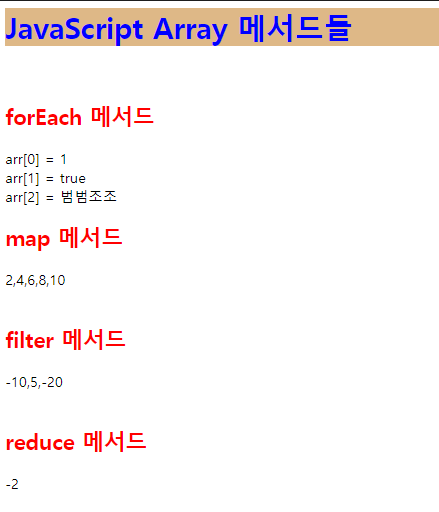
실행 결과

위와 같이 forEach, map, filter, reduce 등과 같이 다양한 메서드들 사용방법에 대해서 알아 보았습니다. 이 외에도 많은 기본 메서드들이 존재하지만..모든것을 외우고 가는건 불가능하고..필요할 때마다 검색해서 새롭게 습득하는걸 추천 드리겠습니다!
감사합니다.
728x90
'웹 프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript] 디데이(D-Day) 구하기 (0) | 2022.12.19 |
|---|---|
| [JavaScript] JavaScript – DOM 요소 선택하기 (0) | 2020.12.31 |
| [JavaScript] JavaScript – Array 메서드 사용 방법 (0) | 2020.12.29 |
| [JavaScript] JavaScript – reduce 함수 (0) | 2020.12.29 |
| [JavaScript] JavaScript – Arrow Function(화살표함수) 사용 방법 (0) | 2020.12.28 |
이 글을 공유하기










