[JavaScript] JavaScript 기본 타입 종류
- 웹 프로그래밍/JavaScript
- 2020. 12. 14. 00:00

안녕하세요.
오늘은 JavaScript에서 기본 타입 종류에 대해서 알아 보려고 합니다.
타입이란, 프로그램에서 다룰 수 잇는 값의 종류를 의미하는데요.
JavaScript에서 타입은 크게 아래와 같습니다.
1 숫자.
2. 문자열
3. 불리언 (참, 거짓)
4. 심볼
5. undefined
6 객체
위와 같이 JavaScript 에서 제공하는 기본 타입은 크게 6가지 입니다.
이제 이 타입들을 JavaScript에서 어떻게 선언하는지 예제 코드를 통해서 연습해 보도록 하겠습니다.
예제 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript 연습 - 범범조조</title>
<style>
h1{
color: white;
background-color: red;
}
</style>
<body>
<h1>숫자 타입</h1>
<p id = "number"></p>
<script>
var num1 = 10;
var num2 = 20.00;
document.getElementById("number").innerHTML =
num1 + "<br>"+ num2;
</script>
<br/>
<h1>문자열 타입</h1>
<p id = "str"></p>
<script>
var str1 = "문자열 예제 입니다.";
var str2 = '이것도 문자열 예제 입니다.';
var str3 = "안녕하세요. '범범조조' 입니다.";
var str4 = '안녕하세요. "범범조조" 입니다.';
document.getElementById("str").innerHTML =
str1 + "<br>" + str2 + "<br>" + str3 + "<br>" + str4 + "<br>"
</script>
<br/>
<h1>불리언 타입</h1>
<p id = "result"></p>
<script>
var num = 10;
var num2 = 32;
document.getElementById("result").innerHTML =
(num == num2)
</script>
<br/>
<h1>심볼 타입</h1>
<p id = "syb"></p>
<script>
var sym = Symbol("심볼타입");
var symObj = Object(sym);
document.getElementById("syb").innerHTML =
(typeof sym) + "<br>" + (typeof symObj);
</script>
<br/>
<h1>undefined 타입</h1>
<p id = "und"></p>
<script>
var num;
var num2 = null;
document.getElementById("und").innerHTML =
(typeof num) + "<br>" + (typeof num2) + "<br>"
</script>
<br/>
<h1>객체 타입</h1>
<p id = "obj"></p>
<script>
var fruit = {name : "바나나", area : "열대"}; //객체 생성
//객체 프로퍼티 참조
document.getElementById("obj").innerHTML =
"과일 이름은" + fruit.name + "이고," + "이 과일 재배 지역은" +
fruit.area + "입니다.";
</script>
<br/>
</body>
</html>
|
cs |
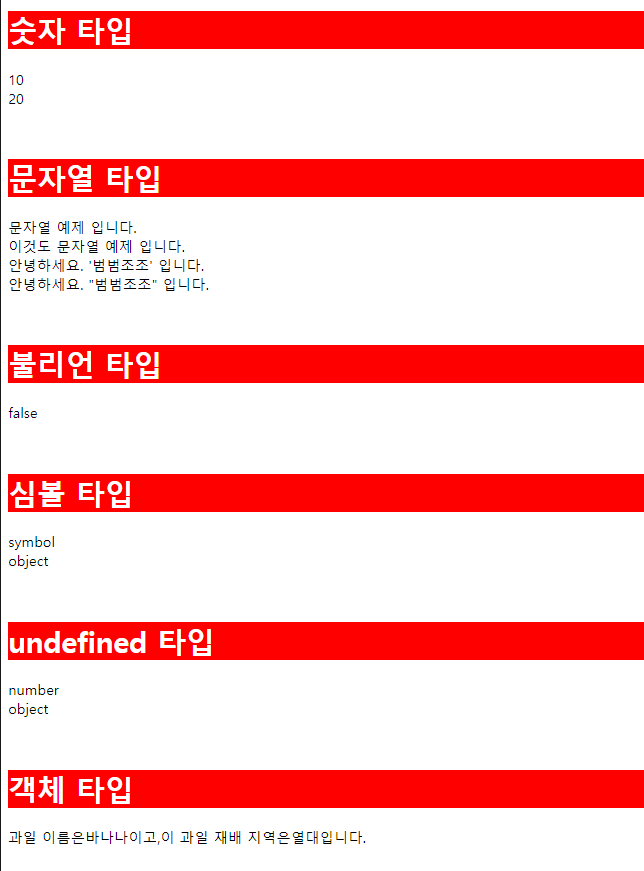
실행 결과

위와 같이 JavaScript 에서 제공하는 기본타입들을 알아 봤습니다.
감사합니다.^^
728x90
'웹 프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript 날짜를 문자, 숫자로 변환하기 (0) | 2020.12.17 |
|---|---|
| [JavaScript] JavaScript 산술 연사자 (0) | 2020.12.16 |
| [JavaScript] JavaScript 타입 변환 (0) | 2020.12.15 |
| [JavaScript] JavaScript 를 HTML에 적용하기 (0) | 2020.12.13 |
| [JavaScript] JavaScript 출력하기 (0) | 2020.12.12 |
이 글을 공유하기










