[HTML] HTML list 태그 CSS 입히기
- 웹 프로그래밍/HTML
- 2020. 12. 17. 00:00

안녕하세요.
오늘은 HTML에서 지난번 list 태그를 이용하여 리스트 구성하는 방법에 대해서 알려 드린적이 있는데요.
이번에는 CSS를 이용하여 list 태그를 좀더 꾸미는? 방법에 대해서 알려 드리려고 합니다.
CSS를 이용하면 여러 디자인으로 리스트를 나타낼 수 있는데요.
예제를 통해서 보여 드리도록 하겠습니다.
예제 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 연습 - 범범조조</title>
</head>
<body>
<h1>CSS 없는 리스트</h1>
<ol>
<li>바나나</li>
<li>포도</li>
<li>수박</li>
<li>참외</li>
<li>옥수수</li>
</ol>
<br/>
<h1>CSS 입힌 리스트</h1>
<ol style="list-style-type: upper-alpha;">
<li>바나나</li>
<li>포도</li>
<li>수박</li>
<li>참외</li>
<li>옥수수</li>
</ol>
<br/>
<h1>CSS 입힌 리스트</h1>
<ol style="list-style-type: lower-alpha;">
<li>바나나</li>
<li>포도</li>
<li>수박</li>
<li>참외</li>
<li>옥
</body>
</html>
|
cs |
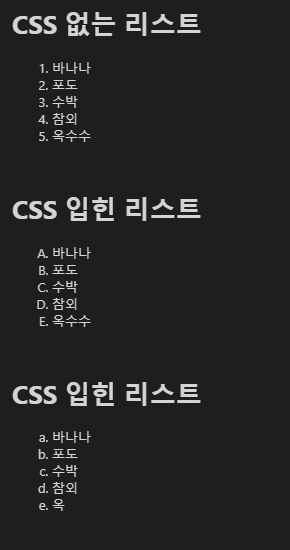
실행 결과

위와 같이 style 속성을 이용해서 리스트 앞의 마크를 CSS로 여러가지로 표현할 수 있습니다.
감사합니다.^^
728x90
'웹 프로그래밍 > HTML' 카테고리의 다른 글
| [HTML] HTML iframe 요소 (0) | 2020.12.18 |
|---|---|
| [HTML] HTML 폼 태그 – Label 태그 사용하기 (0) | 2020.12.16 |
| [HTML] HTML 폼 태그 – 라디오 버튼(Radio Button), CheckBox 만들기 (0) | 2020.12.15 |
| [HTML] HTML 폼 태그 – Select 박스(콤보박스) 만들기 (0) | 2020.12.14 |
| [HTML] HTML 폼 태그 – 텍스트 입력하기 (0) | 2020.12.13 |
이 글을 공유하기










