[HTML] HTML 폼 태그 – Label 태그 사용하기
- 웹 프로그래밍/HTML
- 2020. 12. 16. 00:00

안녕하세요.
오늘은 HTML에서 폼 태그 중, Label 태그 사용하는 방법에 대해서 알아 보려고 합니다.
보통 Label 태그는 이름표라고 이해하시면 되겠는데요. 이전의 간단한 회원가입 화면을 만든 적이 있는데요.
그 소스코드에 Label 태그를 추가해서 어떻게 label 태그를 사용하는지 보여 드리도록 하겠습니다.
그럼 바로 예제 코드를 통해서 알아 보겠습니다.
예제 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html>
<html>
<head>
<title>HTML 제목 - 범범조조</title>
<meta charset="utf-8">
</head>
<body>
<h1>label 태그 연습하기</h1>
<form action="http://localhost/login.php">
<h2>회원가입 화면</h2>
<p>
<label for="uitxt_name">이름 :</label>
<input type="text" name="uitxt_name" value ="이름">
</p>
<p>
<label for="uitxt_age">나이 :</label>
<input type="text" name="uitxt_age" value ="나이">
</p>
<p>
<label for="uitxt_addr">주소 :</label>
<input type="text" name="uitxt_addr" value ="주소">
</p>
<p>
<label for="uitxt_phone">핸드폰 번호 :</label>
<input type="text" name="uitxt_phone" value ="핸드폰 번호">
</p>
<p>
<label>
자기소개 : <textarea cols="30" rows="4">default value input</textarea>
</label>
</p>
</form>
</body>
</html>
|
cs |
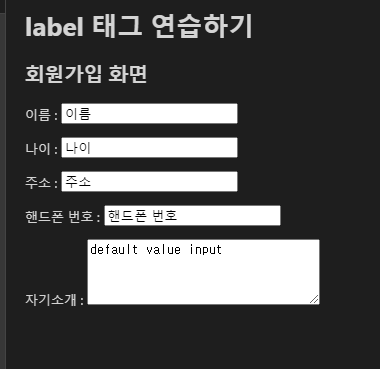
실행 결과

위와 같이 label 태그를 추가해서 회원가입 화면을 만들어 보았습니다.
감사합니다.^^
728x90
'웹 프로그래밍 > HTML' 카테고리의 다른 글
| [HTML] HTML iframe 요소 (0) | 2020.12.18 |
|---|---|
| [HTML] HTML list 태그 CSS 입히기 (0) | 2020.12.17 |
| [HTML] HTML 폼 태그 – 라디오 버튼(Radio Button), CheckBox 만들기 (0) | 2020.12.15 |
| [HTML] HTML 폼 태그 – Select 박스(콤보박스) 만들기 (0) | 2020.12.14 |
| [HTML] HTML 폼 태그 – 텍스트 입력하기 (0) | 2020.12.13 |
이 글을 공유하기










