[WPF] ComboBox(콤보박스) MVVM 패턴으로 데이터 바인딩 하기
- C#/WPF
- 2021. 1. 15. 00:00

안녕하세요.
요새 WPF에 관심이 많이 생겨서 스스로 계속 공부를 진행하고 있는데요.
오늘은 WPF에서 ComboBox 콤보박스 컨트롤을 이용하여 MVVM 패턴으로 콤보박스 컨트롤에 데이터를 바인딩 하는 방법을 예제를 통해서 알려 드리려고 합니다.
저도 독학으로 구글링을 통해서 공부하고 정보를 정리한 내용인 점, 참고해서 봐주시면 감사하겠습니다!
그럼 바로 예제 코드를 작성해 보도록 하겠습니다.
MVVM 패턴이니까 Model과 ViewModel이 있어야겠죠?
Model - Student.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
namespace ComboBoxMVVM.Model
{
public class Student
{
private string id;
public string ID
{
get
{
return id;
}
set
{
id = value;
}
}
private string name;
public string Name
{
get
{
return name;
}
set
{
name = value;
}
}
private int age;
public int Age
{
get
{
return age;
}
set
{
age = value;
}
}
}
}
|
cs |
ViewModel - StudentViewModel.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
using ComboBoxMVVM.Model;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ComboBoxMVVM.ViewModel
{
public class StudentViewModel
{
private ObservableCollection<Student> _student;
public ObservableCollection<Student> Students
{
get
{
return _student;
}
set
{
_student = value;
}
}
private Student _selectStu;
public Student SelectedStudent
{
get
{
return _selectStu;
}
set
{
_selectStu = value;
}
}
public StudentViewModel()
{
Students = new ObservableCollection<Student>()
{
new Student(){ID = "1", Name = "범범조조", Age = 29},
new Student(){ID = "2", Name = "아이유", Age = 20},
new Student(){ID = "3", Name = "정형돈", Age = 49},
new Student(){ID = "4", Name = "유재석", Age = 39},
};
}
}
}
|
cs |
XAML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<Window x:Class="ComboBoxMVVM.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ComboBoxMVVM"
xmlns:vm ="clr-namespace:ComboBoxMVVM.ViewModel"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="400">
<Window.Resources>
<vm:StudentViewModel x:Key="vm"/>
</Window.Resources>
<StackPanel DataContext="{Binding Source={StaticResource vm}}">
<ComboBox HorizontalAlignment="Left"
Margin="100, 39, 0 0"
VerticalAlignment="Top"
Width="120"
ItemsSource="{Binding Path=Students}"
SelectedItem="{Binding Path=SelectedStudent}">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ID}"/>
<TextBlock Text="-"/>
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="-"/>
<TextBlock Text="{Binding Age}"/>
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</StackPanel>
</Window>
|
cs |
비하인드 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace ComboBoxMVVM
{
/// <summary>
/// MainWindow.xaml에 대한 상호 작용 논리
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}
|
cs |
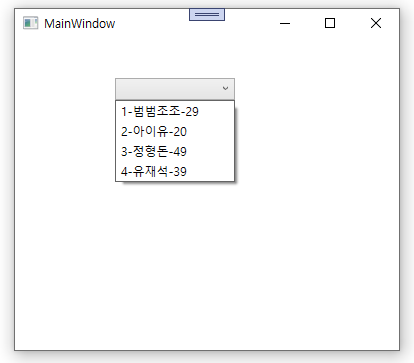
실행 결과

위와 같이 MVVM 패턴을 이용해서 콤보박스에 학생들의 정보를 넣어 보았습니다.
감사합니다.^^
728x90
'C# > WPF' 카테고리의 다른 글
| [WPF] WPF Content 이용하여 컨트롤 다루기 (0) | 2021.01.16 |
|---|---|
| [WPF] WPF ControlTemplate (컨트롤 템플릿) 사용 방법 (0) | 2021.01.15 |
| [WPF] WPF 의존 프로퍼티(Dependency Property) 사용 방법 (0) | 2021.01.14 |
| [C# WPF] WPF 기본 컨트롤 사용하기(Textblock, TextBox, Button, ComboBox, Grid, StackPanel) (0) | 2020.12.21 |
| [C# WPF] WPF WrapPanel ScrollBar(스크롤바) 추가하는 방법 (0) | 2020.11.24 |
이 글을 공유하기










