[JavaScript] JavaScript String(문자열) 메서드 사용하기
- 웹 프로그래밍/JavaScript
- 2020. 12. 28. 00:00

안녕하세요.
오늘은 JavaScript에서 기본적으로 제공해주는 메서드인 String 문자열 객체 메서드 사용하는 방법에 대해서 알려 드리려고 합니다.
String에서 기본으로 제공해주는 메서드들의 종류가 많은데요.
오늘은 모든 메서드들을 다 알 수는 없고, 프로그래밍을 하면서 많이 쓰는 메서드들 위주로 제가 생각해서 예제 코드를 작성해 보려고 합니다.
예를 들어, 문자열 위치 반환해 주는 메서드나 문자열 추출, 분리, 결함 해주는 메서드 등 자주 쓰이는 메서드들 위주로 예제 코드를 작성해 보도록 하겠습니다.
예제 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
<html>
<head>
<title>HTML 제목 - 범범조조</title>
<meta charset="utf-8">
<style>
h1{
color: blue;
background-color: burlywood;
}
h2{
color: red;
}
</style>
</head>
<body>
<h1>String 메서드 사용하기</h1>
<br/>
<h2>문자열에서 위치 찾기</h2>
<script>
var str = "abcd12345";
document.write(str.indexOf('abc') + "<br>");
document.write(str.indexOf('abcD') + "<br>");
document.write(str.indexOf('45') + "<br>");
document.write(str.lastIndexOf('abc') + "<br>");
document.write(str.lastIndexOf('2') + "<br>");
document.write(str.lastIndexOf('5') + "<br>");
</script>
<br/>
<h2>문자열 내에서 지정된 위치에 있는 문자 반환</h2>
<script>
var str = "abcd12345abc"
document.write(str.charAt(0) + "<br>");
document.write(str.charAt(10) + "<br>");
document.write(str.charCodeAt(0) + "<br>");
document.write(str.codePointAt(0) + "<br>");
</script>
<br/>
<h2>문자열 추출하기</h2>
<script>
var str = "abcd12345abc";
document.write(str.slice(2, 6) + "<br>");
document.write(str.slice(-4, -2) + "<br>");
document.write(str.substring(2, 6) + "<br>");
document.write(str.substr(2, 6) + "<br>");
</script>
<br/>
<h2>문자열 분리하기</h2>
<script>
var str = "abcd!12345!abd";
document.write(str.split() + "<br>");
document.write(str.split("!") + "<br>");
</script>
<br/>
<h2>문자열 공백 제거</h2>
<script>
var str = " abcd1234abd ";
document.write(str.trim() + "<br>");
</script>
<br/>
</body>
</html>
|
cs |
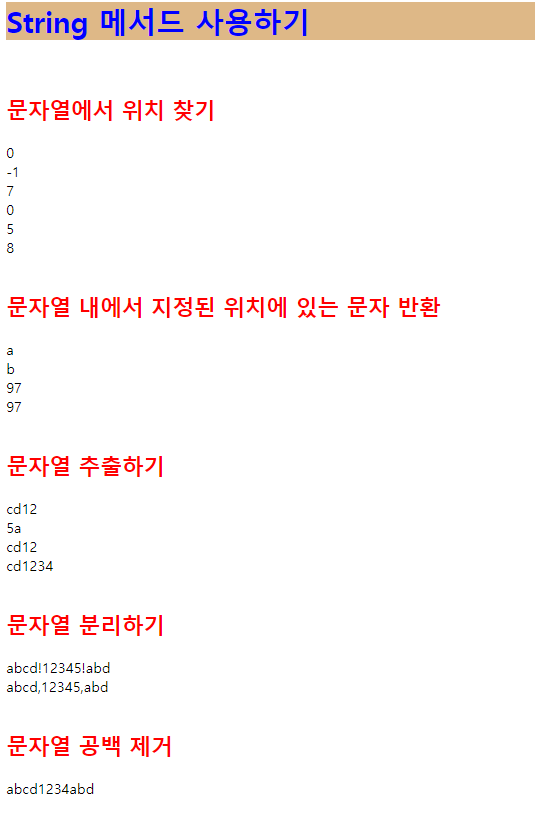
실행 결과

위와 같이 다양한 String 메서드들을 사용해서 문자열을들 다뤄 보았습니다.
감사합니다.
728x90
'웹 프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript – reduce 함수 (0) | 2020.12.29 |
|---|---|
| [JavaScript] JavaScript – Arrow Function(화살표함수) 사용 방법 (0) | 2020.12.28 |
| [JavaScript] JavaScript Date(날짜) 메서드 사용하기 (0) | 2020.12.27 |
| [JavaScript] JavaScript 함수 (function) – arguments 객체 (0) | 2020.12.26 |
| [JavaScript] JavaScript Date(날짜) 객체 사용하기 (0) | 2020.12.26 |
이 글을 공유하기










