[HTML] HTML 테이블 만들기
- 웹 프로그래밍/HTML
- 2020. 12. 11. 00:00

안녕하세요.
오늘은 HTML에서 테이블 만드는 방법에 대해서 알아 보려고 합니다.
테이블, 표 라고도 하죠? 엑셀을 이용하시는 분들은 매우 잘 아실거라 생각이 드는데요.
이 표를 HTML 코드를 이용해서 만들 수도 있습니다!
말로 하는 것 보다는 당연히 소스코드를 통해 보는게 훨씬 좋겠죠?ㅎㅎ
바로 예제 코드를 통해서 확인해 보도록 하겠습니다.
저는 Student 테이블 하나를 만들어 보도록 하겠습니다.
예제 코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html> <html> <head> <title>HTML 제목 - 범범조조</title> <meta charset="utf-8"> </head> <body> <h1>Student Table</h1> <table border="3"> <thead> <tr> <th>이름</th> <th>나이</th> <th>주소</th> <th>핸드폰 번호</th> </tr> </thead> <tbody> <tr> <td>범범조조</td> <td>28</td> <td>수원</td> <td>010-1111-2222</td> </tr> <tr> <td>아이유</td> <td>28</td> <td rowspan="3">서울</td> <td>010-2222-5555</td> </tr> <tr> <td>정형돈</td> <td>40</td> <td>010-3333-6666</td> </tr> <tr> <td>박명수</td> <td>50</td> <td>010-4444-2222</td> </tr> </tbody> </table> </body> </html> | cs |
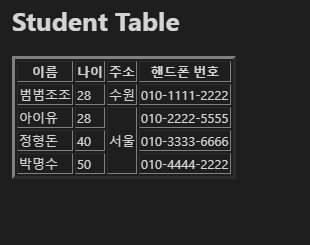
실행 결과

위와 같이 Student 테이블이 알맞게 만들어진 것을 확인하실 수 있습니다.
감사합니다.^^
728x90
'웹 프로그래밍 > HTML' 카테고리의 다른 글
| [HTML] HTML 폼 태그 – 텍스트 입력하기 (0) | 2020.12.13 |
|---|---|
| [HTML] HTML 폼 만들기 (0) | 2020.12.12 |
| [HTML] HTML img 태그 – 이미지 태그 (0) | 2020.12.10 |
| [HTML] HTML br 태그 – 줄 바꿈 태그 (0) | 2020.12.09 |
| [HTML] HTML p 태그 – 단락 (0) | 2020.12.08 |
이 글을 공유하기










