[Blazor] CSS 격리
- 웹 프로그래밍/Blazor
- 2022. 11. 16. 19:56

CSS 격리
- Blazor 에서 Component 별로 CSS 를 격리 시킬 수 있습니다.
- Blazor 에서 같은 경로에 Component 와 이름이 같은 CSS 파일을 자동으로 Load 하여 Component 에 Scope CSS 로 적용시킵니다.
CSS 격리 조건
- CSS 격리를 하기 위해서는 Component 와 같은 경로에 존재해야 합니다.
- 또한, Component와 같은 파일명으로 작성되어야 합니다.
- 예시)
LifeCycle.razor->LifeCycle.razor.css
- 예시)

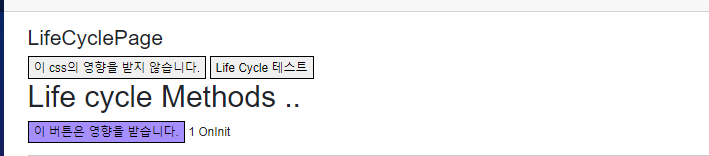
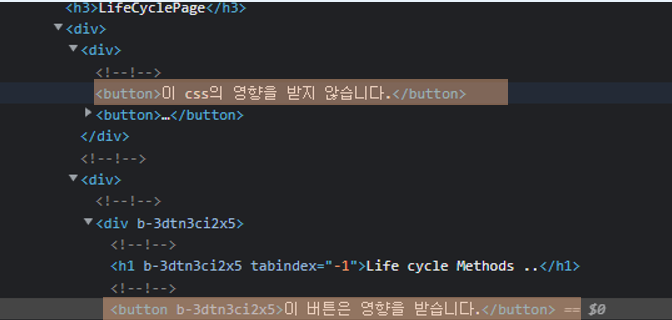
- 적용 결과 다음과 같이 나타납니다.
- Css의 영향을 받은 버튼은 Css Scope 내에 존재하는 Component이고 영향을 받지 않는 Component는 Scope 밖에 있는 Component 입니다.


728x90
'웹 프로그래밍 > Blazor' 카테고리의 다른 글
| [Blazor] 삼항 연산자를 이용한 Class CSS 속성 (0) | 2022.11.17 |
|---|---|
| [Blazor] Keyboard Enter Event 구현 (0) | 2022.11.16 |
| [Blazor] 매개변수 여러개인 경우 EventCallBack 을 이용한 부모-자식 Component 값 전달하는 방법 (0) | 2022.11.15 |
| [Blazor] EventCallBack 을 이용한 부모-자식 Component 값 전달하는 방법 (0) | 2022.11.15 |
| [Blazor] Fluxor - Effects (0) | 2022.11.15 |
이 글을 공유하기










