[Blazor] 페이저 버튼 구현
- 웹 프로그래밍/Blazor
- 2022. 11. 8. 21:49

개요
- Blazor 에서 페이저 버튼 구현하는 방법에 대해서 정리 진행합니다.
Blazor 코드
- Blazor 에서 페이저 버튼을 구현하기 위해 부트스트랩
pagination CSS클래스를 이용하여 표현 할 수 있습니다. - 코드는 다음과 같습니다.
- 다음 코드에서는 Prev, Next 버튼을 추가 하였고, 해당 버튼 사이에는 Page 개수를 함께 표시 되도록 하였습니다.
- 또한, 현재 클릭된 페이지만 Button 이 활성화 되도록 하는 부분도 추가 되어 있습니다.
- 보다 자세한 내용은 https://getbootstrap.com/docs/4.0/components/pagination/ 에서 확인할 수 있습니다.
<ul class="pagination">
<li class="page-item @((Page == 1) ? "disabled" : "")">
<a class="page-link" href="/Candidates/@(Page - 1)">Prev</a>
</li>
@for (int i = 0; i < PageCount; i++)
{
<li class="page-item @((i == PageIndex) ? "active" : "")">
<a class="page-link" href="/Candidates/@(i+1)">@(i+1)</a>
</li>
}
<li class="page-item @((Page == PageCount) ? "disabled" : "")">
<a class="page-link" href="/Candidates/@(Page + 1)">Next</a>
</li>
</ul>전체 코드
- Pager Button 구현을 적용한 전체 소스 코드는 다음과 같습니다.
@page "/Candidates/{Page:int?}"
@page "/Candidates/Index"
@page "/Candidates/List"
@using BeomBeomJoJoBlazor.Models.Candidates
@using Microsoft.EntityFrameworkCore
@*@inject CandidateAppDbContext _Context*@
@inject IDbContextFactory<CandidateAppDbContext> _ContextFactory
@inject NavigationManager NavigationManagerInjector
<PageTitle>Candidate List</PageTitle>
<h1>Index</h1>
<p>
<a href="/Candidates/Create">Create New</a>
</p>
@if (Candidates is null)
{
<div>Loading...</div>
}
else
{
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>
FirstName
</th>
<th>
LastName
</th>
<th>
IsEnrollment
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var m in Candidates)
{
<tr>
<td>
@m.FirstName
</td>
<td>
@m.LastName
</td>
<td>
<input class="check-box" type="checkbox" checked="@m.IsEnrollment" />
</td>
<td>
<a href="/Candidates/Edit/@m.Id">Edit</a> |
<a href="/Candidates/Details/@m.Id">Details</a> |
<a href="/Candidates/Delete/@m.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
<ul class="pagination">
<li class="page-item @((Page == 1) ? "disabled" : "")">
<a class="page-link" href="/Candidates/@(Page - 1)">Prev</a>
</li>
@for (int i = 0; i < PageCount; i++)
{
<li class="page-item @((i == PageIndex) ? "active" : "")">
<a class="page-link" href="/Candidates/@(i+1)">@(i+1)</a>
</li>
}
<li class="page-item @((Page == PageCount) ? "disabled" : "")">
<a class="page-link" href="/Candidates/@(Page + 1)">Next</a>
</li>
</ul>
}
@code {
// 현재 페이지(컴포넌트) 에서 사용할 모델 또는 컬렉션
private Candidate[]? Candidates { get; set; }
/// <summary>
/// 페이지 사이즈 : 한 페이지에 몇 개의 레코드를 보여줄건지 결정
/// </summary>
public int PageSize { get; set; } = 3;
/// <summary>
/// 페이지 번호 : 현재 보여줄 페이지 번호: 1 페이지, 2 페이지 ..
/// </summary>
[Parameter]
public int? Page { get; set; } // PageNumber
/// <summary>
/// 페이지 인덱스 : 현재 보여줄 페이지 번호의 인덱스(PageNumber - 1)
/// </summary>
public int PageIndex { get; set; }
/// <summary>
/// 총 몇 개의 페이지가 만들어지는지 : Math.Ceiling(총 레코드 수 / 10 (한 페이지에서 보여줄))
/// </summary>
public int PageCount { get; set; }
/// <summary>
/// 레코드 카운트 : 현재 테이블에 몇 개의 레코드가 있는지 지정
/// </summary>
public int RecordCount { get; set; }
protected override async Task OnParametersSetAsync()
{
if (Page is null or < 1)
{
// 1 페이지로 URL
string url = "/Candidates/1";
NavigationManagerInjector.NavigateTo(url);
return;
}
PageIndex = Page.Value - 1;
using var context = _ContextFactory.CreateDbContext();
RecordCount = await context.Candidates.CountAsync();
PageCount = Convert.ToInt32(Math.Ceiling(RecordCount / (double)PageSize));
if (PageCount == 0)
{
PageCount = 1; // 데이터가 없으면 1 페이지로 초기화
}
if (Page > PageCount)
{
NavigationManagerInjector.NavigateTo($"/Candidates/{PageCount}");
return;
}
Candidates = await context.Candidates
.OrderBy(it => it.FirstName)
.Skip(PageIndex * PageSize) // Page Skip 지정
.Take(PageSize)
.ToArrayAsync();
}
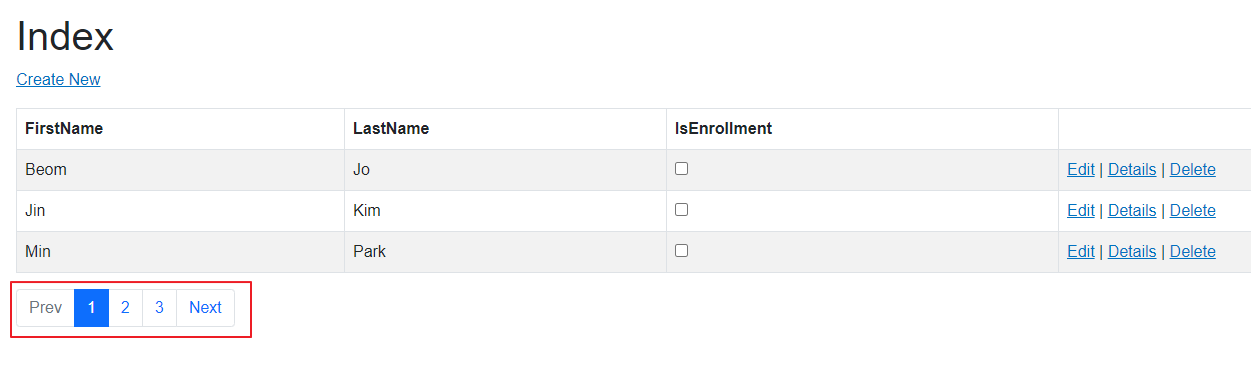
}- 프로그램을 실행하여, Pager Button 표현이 어떻게 되는지 확인 진행합니다.
실행 결과
- 실행 결과, Pager Button 이 정상적으로 구현된 것을 확인할 수 있습니다.

728x90
'웹 프로그래밍 > Blazor' 카테고리의 다른 글
| [Blazor] Fluxor - Effects (0) | 2022.11.15 |
|---|---|
| [Blazor] 상태 관리 라이브러리 (0) | 2022.11.09 |
| [Blazor] 동적 페이지 개수 구하기 (0) | 2022.11.06 |
| [Blazor] - 특정 페이지 ReDirection (0) | 2022.11.06 |
| [Blazor] PagIndex 속성 추가 및 Skip 과 Take 메서드로 페이징 처리 (1) | 2022.11.06 |
이 글을 공유하기










