[Blazor] 바인딩
- 웹 프로그래밍/Blazor
- 2022. 10. 22. 00:20

참고
- https://learn.microsoft.com/ko-kr/aspnet/core/blazor/components/data-binding?view=aspnetcore-6.0
- https://yeko90.tistory.com/entry/c-blazor-%EB%B0%94%EC%9D%B8%EB%94%A9-%EC%96%91%EB%B0%A9%ED%96%A5-%EB%8B%A8%EB%B0%A9%ED%96%A5
테스트 진행할 razor 파일 생성
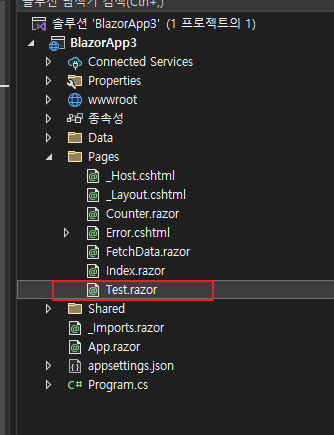
- Visual Studio 2022 에서 Blazor Server 웹 프로젝트를 생성 후, Pages 디렉터리에 테스트를 진행할 razor 파일을 생성 합니다.

Test.razor
@page "/test"routing 주소를 설정하였습니다.
@page "/test"
<h3>Test</h3>
@code {
public string TestValue { get; set; } = "Hello";
}one-way(단방향) 바인딩
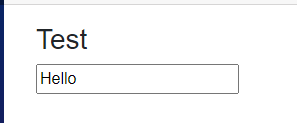
@code단에 들어있는 프로퍼티 값을 UI 단에 출력해 봅니다.
@page "/test"
<h3>Test</h3>
<input value="@TestValue"/>
@code {
public string TestValue { get; set; } = "Hello";
}실힝 결과

- 하지만, input 창에 직접 값을 입력한다고 해서,
TestValue값이 변경되지는 않습니다. - 이유는 code 단에서 UI 단으로만 전달되는 단방향(one-way) 바인딩 이 적용되었기 떄문입니다.
two-way(양방향) 바인딩
- 기존코드를 다음과 같이 변경해주면 단방향 바인딩에서 양방향 바인딩으로 변경됩니다.
@page "/test"
<h3>Test</h3>
<input @bind-value="@TestValue"/>
@code {
public string TestValue { get; set; } = "Hello";
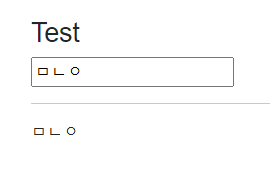
}@bind-value가 실제로 양방향 바인딩이 되는지 확인을 위해TestValue값을 출력하는 부분을 추가하여 실행 결과 확인합니다.
@page "/test"
<h3>Test</h3>
<input @bind-value="@TestValue"/>
<hr/>
@TestValue
@code {
public string TestValue { get; set; } = "Hello";
}
- 결과를 보면, 출력이 정상적으로 되는 것처럼 보입니다.
- 하지만, 즉각적으로 바뀌지 않고 마우스로 클릭을 해야 값이 변경되는 현상을 보이고 있습니다.
- 이유는 Default 로 포커스가 input 을 벗어날 떄 바인딩을 적용 되도록 설정이 되어 있기 때문입니다.
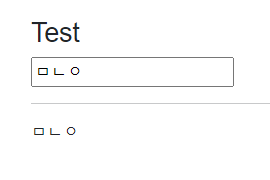
- 바로 적용 되도록 이벤트를 추가 하겠습니다.
@page "/test"
<h3>Test</h3>
<input @bind-value="@TestValue" @bind-value:event="oninput"/>
<hr/>
@TestValue
@code {
public string TestValue { get; set; } = "Hello";
}
- 실행 결과, 즉각적으로 변경 되는 것을 확인할 수 있습니다.
참고로 @bind-value 를 @bind 로 축양해서도 자주 사용합니다.
728x90
'웹 프로그래밍 > Blazor' 카테고리의 다른 글
| [Blazor] 라우팅 및 탐색 (0) | 2022.10.23 |
|---|---|
| [Blazor] Layout (0) | 2022.10.22 |
| [Blazor] SignalR 이란? (0) | 2022.10.21 |
| [Blazor] Blazor 앱 만들기 (0) | 2022.10.21 |
| [Blazor] Blazor 란? (0) | 2022.10.21 |
이 글을 공유하기










