Blazor 단위테스트 - bUnit
- C#/단위테스트
- 2022. 11. 29. 21:03

개요
- bUnit 은 Blazor 컴포넌트 테스트 라이브러리입니다.
- 목표는 포괄적이고 안정적인 단위테스트를 쉽게 작성하도록 도와주는 것 입니다.
- bUnit 을 사용하여 다음을 수행할 수 있습니다.
- C# 또는 Razor 구문을 사용하여 테스트 중인 구성 요소 설정 및 정의
- 시맨틱 HTML 비교기를 사용하여 결과 확인
- 구성 요소와 상호 작용하고 검사하며 이벤트 핸들러를 트리거합니다.
- 테스트 중인 구성 요소에 매개 변수, 계단식 값 전달 및 서비스 주입
- Mock IJSRuntime, Blazor 인증 및 권한 부여 등
- bUnit 은 일반 단위 테스트와 동일한 방식으로 Blazor 구성 요소 테스트를 실행하는 xUnit, NUnit 및 MSTest 와 같은 기존 단위 테스트 프레임워크 위에 구축됩니다.
- bUnit은 일반적으로 실행하는 데 몇 초가 걸리는 브라우저 기반 UI 테스트와 비교하여 밀리초 안에 테스트를 실행합니다.
bUnit 테스트 예제
- 먼저 bUnit 을 사용하기 위해서는
Blazor Server 앱프로젝트 하나를 생성합니다.

Blazor Server 앱프로젝트를 생성하게 되면, 기본적으로 여러개의 Page View 가 생성됩니다.- 여기서
Counter페이지의 내용을 가지고 bUnit 테스트 코드를 작성할 예정입니다.

Counter.razor
- 우리가 bUnit 으로 테스트 진행할
Counter.razor페이지의 코드는 다음과 같습니다. Counter.razor페이지는 간단히 버튼 클릭 시, currentCount 값이 1씩 증가되어 화면이 표시해 주는 페이지 입니다.- 해당 페이지에서 Count 값을 계산하는 내용 즉
<p role="status">Current count: @currentCount</p>해당 태그 내용을 bUnit 을 이용하여 단위 테스트를 진행해 보도록 하겠습니다.
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}xUnit 테스트 프로젝트 생성
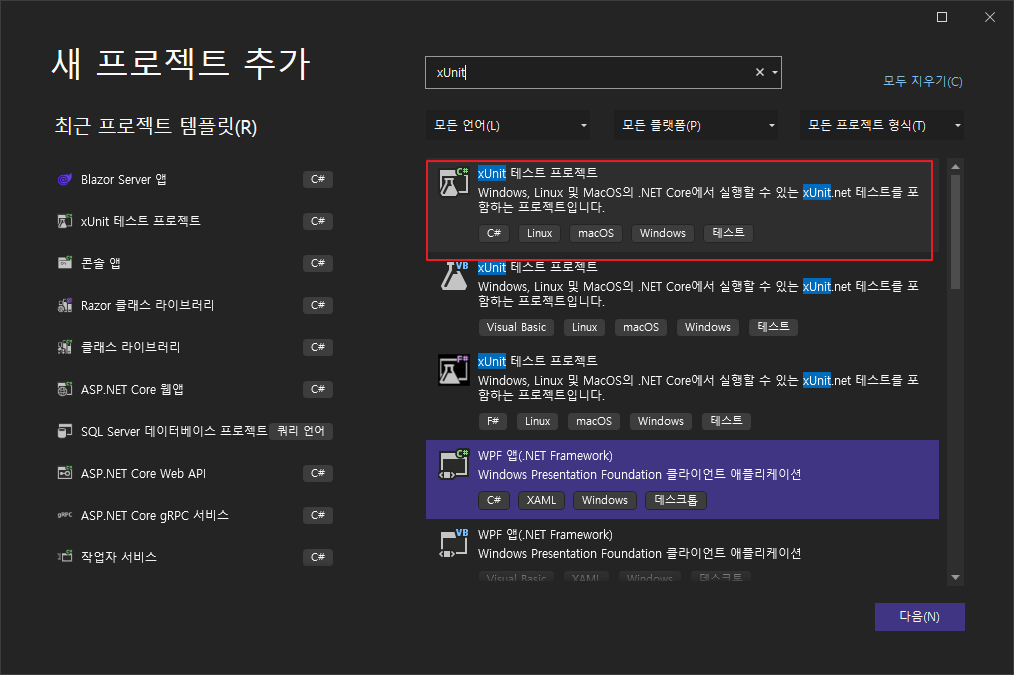
- bUnit 을 테스트하기에 앞서,
xUnit 테스트 프로젝트생성 진행합니다. - xUnit 이 아닌, NUnit 혹은 MSTest 를 이용하여 프로젝트 생성해도 무관합니다.


xUnit 테스트 프로젝트에 Blazor 샘플 프로젝트 참조
- 앞서 xUnit 테스트 프로젝트를 생성하였습니다.
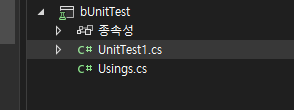
- 우리가 할 작업은,
Blazor 샘플 프로젝트안에 있는Counter.razor컴포넌트의 일부를 단위테스트 하려는 것입니다. - 때문에 xUnit 테스트 프로젝트에
Blazor 샘플 프로젝트를 참조 시켜주어야 합니다.


- 위와 같이 프로젝트가 정상적으로 참조 된 것을 확인할 수 있습니다.
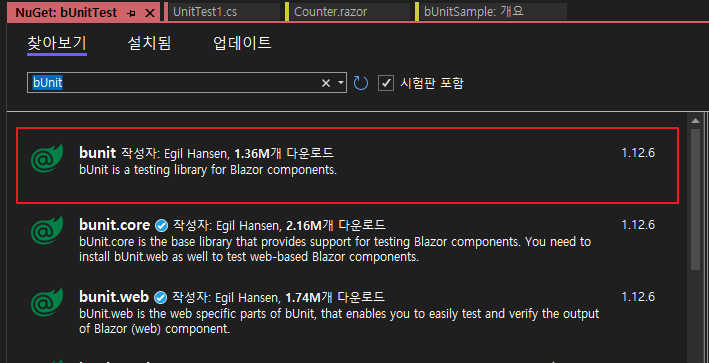
bUnit NuGet Package 설치
- 다음으로 NuGet Package 에서
bUnitNuGet Package 를 설치해줍니다.

테스트코드 작성
- 이제 bUnit 을 사용하기 위한 준비 작업을 모두 마쳤습니다.
- 앞서
Counter.razor페이지를 테스트 하기 위해서 아래와 같이 테스트 코드를 작성하였습니다.
using Bunit;
using bUnitSample.Pages;
namespace bUnitTest
{
public class UnitTest1
{
[Fact]
public void CounterShouldIncrementWhenClicked()
{
// Arrange
using var ctx = new TestContext();
var cut = ctx.RenderComponent<Counter>();
var paraElm = cut.Find("p");
// Act
cut.Find("button").Click();
var paraElmText = paraElm.TextContent;
// Assert
paraElmText.MarkupMatches("Current count: 1");
}
}
}- 이 테스트는 bUnit의 테스트 컨텍스트를 사용 하여 메서드 Counter로 구성 요소 를 렌더링합니다.
- RenderComponent그런 다음 구성 요소가 렌더링한 버튼을 찾아 Find및 Click메서드를 사용하여 클릭합니다.
- 마지막으로 단락(
) 요소를 찾고 MarkupMatches 메서드에 전달된 예상 태그와 일치하는지 확인합니다.
테스트 결과
- 테스트 실행 결과, 정상적으로 단위 테스트가 진행된 것을 확인할 수 있습니다.

728x90
'C# > 단위테스트' 카테고리의 다른 글
| Blazor - bUnit 컴포넌트 이벤트 핸들러 테스트 (0) | 2022.11.30 |
|---|---|
| Blazor - bUnit 컴포넌트 내의 Parameter 단위 테스트 방법 (0) | 2022.11.30 |
| [C# 단위테스트] FluentFTP 관련 단위 테스트 코드 작성 (0) | 2022.05.03 |
| [C# 단위테스트] xUnit Mock 데이터 이용한 파일 접근하기 (0) | 2021.12.20 |
| [C# 단위테스트] C# .NET Framework xUnit 단위테스트 하는 방법 (0) | 2021.12.18 |
이 글을 공유하기










