웹 프로그래밍/React
[react] react 에서 배열 데이터 삭제하기
범범조조
2023. 4. 20. 20:28

참고
개요
- react 에서 Button 컴포넌트 하나를 추가 후, 해당 버튼을 클릭하면 데이터가 하나씩 삭제되어 화면에 출력되는 코드를 작성해 봅니다.
리액트 프로젝트 생성
- 먼저 리팩트 프로젝트를 생성합니다.
npx create-react-app myapp- 위 명령어를 통해 프로젝트 생성을 할 수 있습니다.
App.js 코드 작성
- 위에서 CRA 로 리액트 프로젝트가 성공적으로 생성되었다면, 기본으로 App.js 파일이 생성됩니다.
- 해당 코드를 아래와 같이 작성해 줍니다.
import { useState } from "react";
function App() {
const array = [
{ id: 1, name: "🍎 Apple" },
{ id: 2, name: "🍊 Orange" },
{ id: 3, name: "🍌 Banana" },
{ id: 4, name: "🍇 Grapes" },
{ id: 5, name: "🍎 Apple" },
{ id: 6, name: "🍊 Orange" },
{ id: 7, name: "🍌 Banana" },
{ id: 8, name: "🍇 Grapes" },
];
const [fruits, setFruits] = useState(array);
const deleteById = (id) => {
setFruits((oldValues) => {
return oldValues.filter((fruit) => fruit.id !== id);
});
};
return (
<div className="App">
<ul>
{fruits.map((fruit) => {
return (
<li key={fruit.id}>
<span>{fruit.name}</span>
<button onClick={() => deleteById(fruit.id)}>Delete</button>
</li>
);
})}
</ul>
</div>
);
}
export default App;- 위 코드를 간단히 설명을 하자면, Button 컴포넌트 하나를 추가하였습니다.
- array 변수에는 과일 정보를 담고 있습니다.
- 각각의 과일 객체에는 id 정보와 과일 name 속성을 가지고 있습니다.
- deleteById 함수에서는 삭제 대상의 객체의 id 값을 매개변수로 받아서 해당 id 값을 제외한 나머지의 데이터를 filter 하여 return 하도록 하였습니다.
- return 된 값을 최종적으로 setFruits state 함수가 처리하여 데이터가 재 랜더링되면서 데이터가 삭제되는 것을 확인하실 수 있습니다.
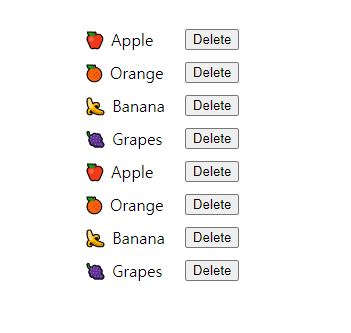
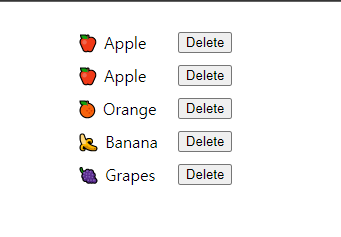
출력 결과


728x90